Email Marketing Software & Email API
The best email marketing software that’s built for devs and loved by marketers
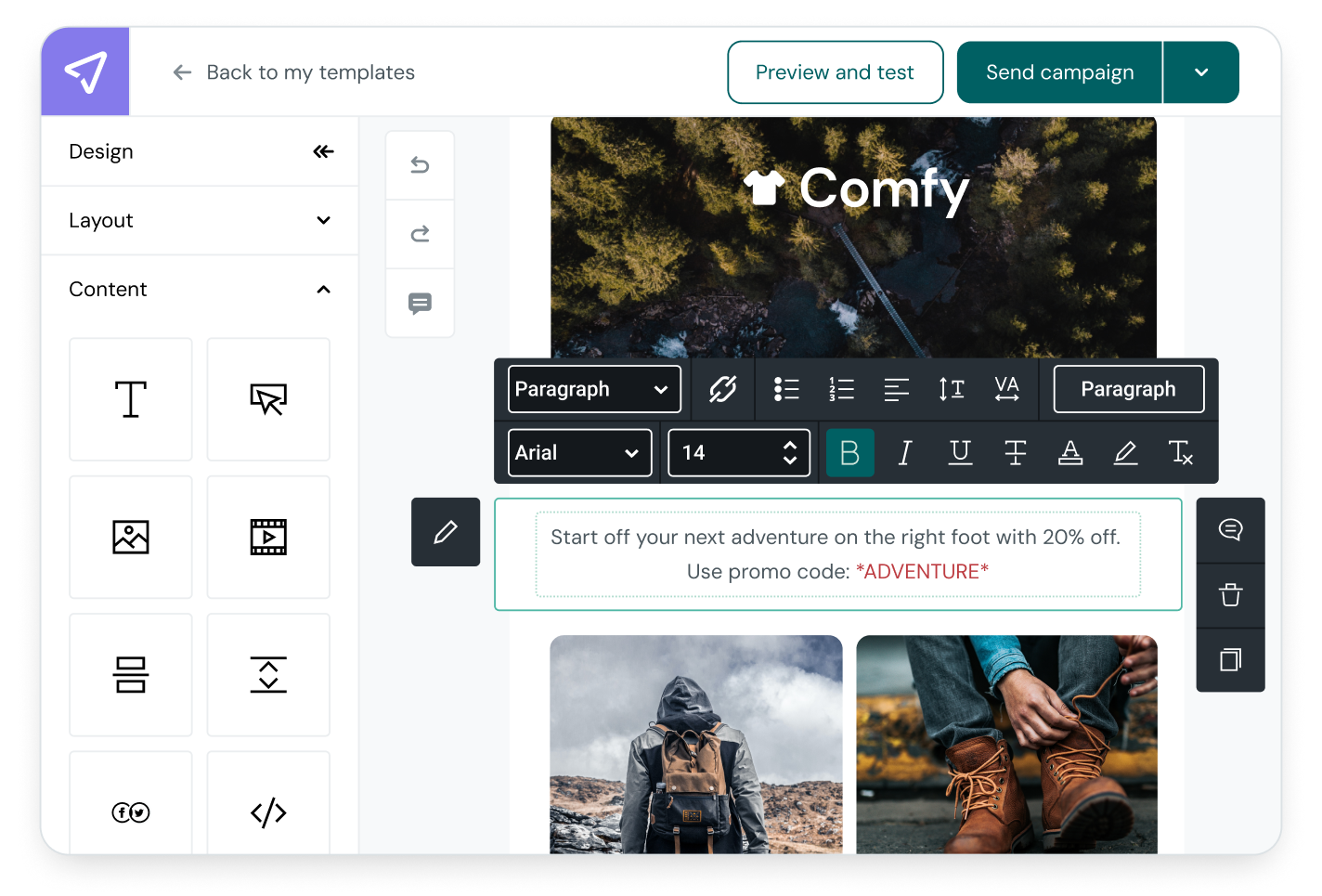
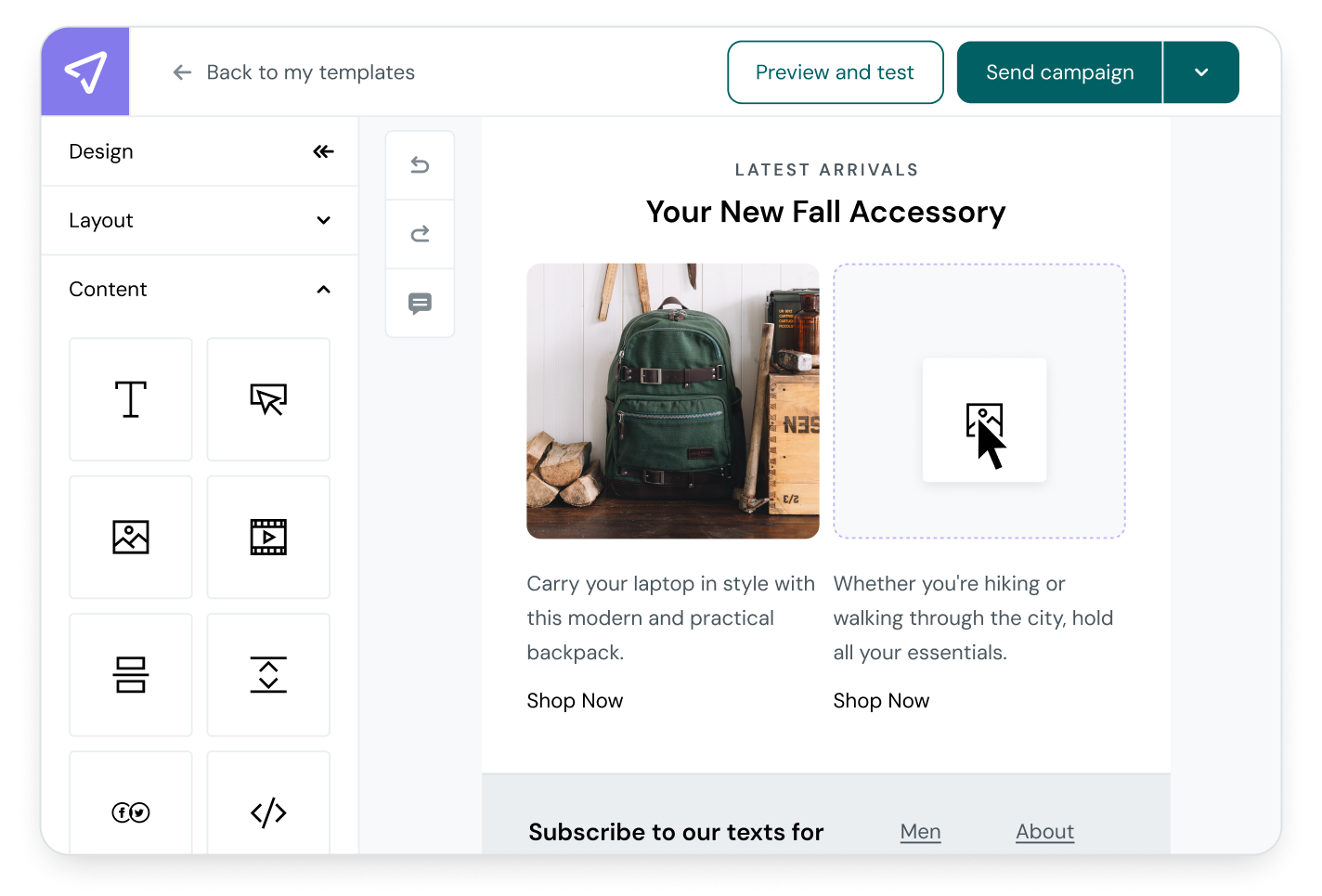
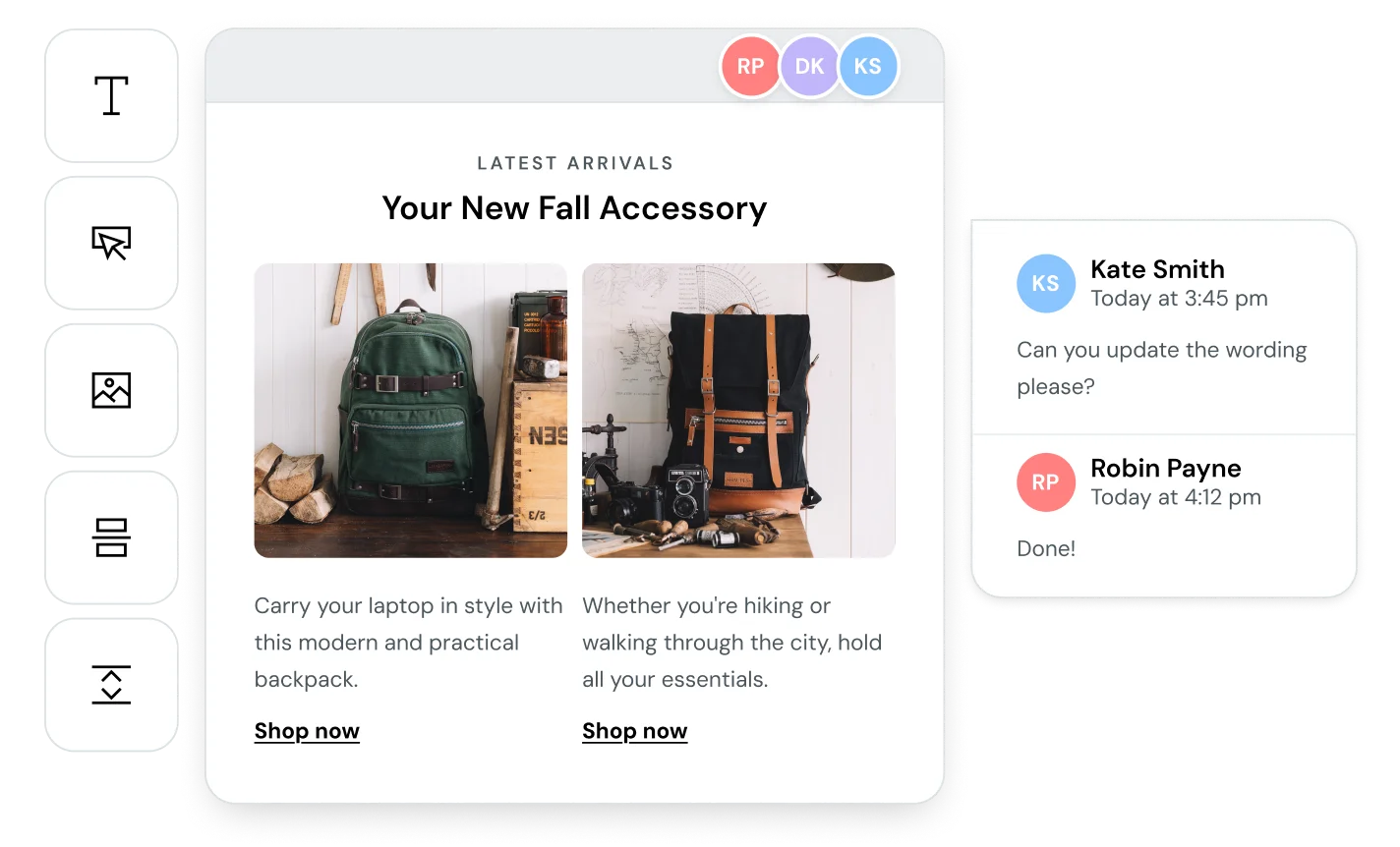
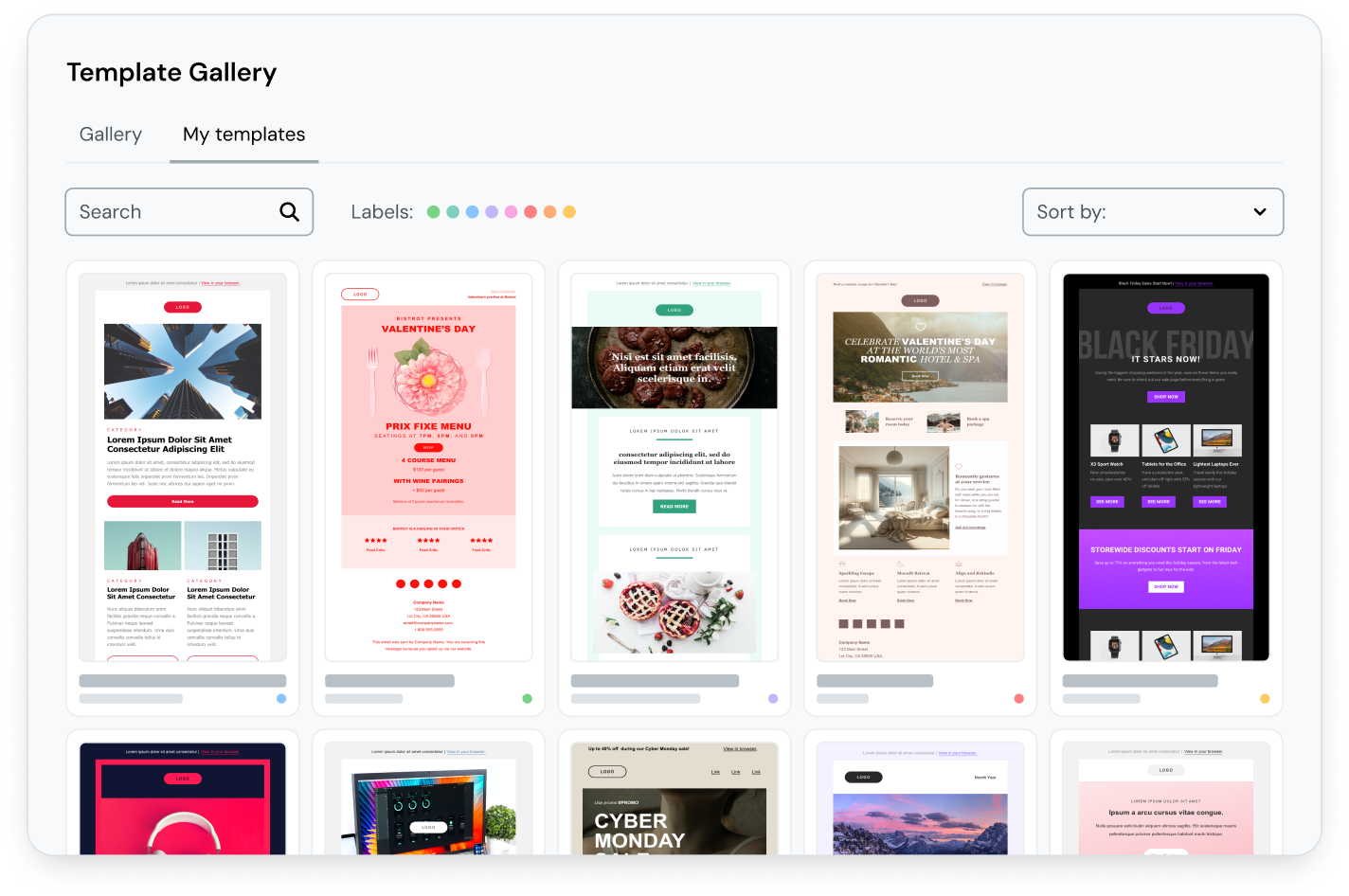
With reliable deliverability, built in GDPR compliance, and drag-and drop email templates, teams design, deliver, and automate marketing & transactional emails. Together.