
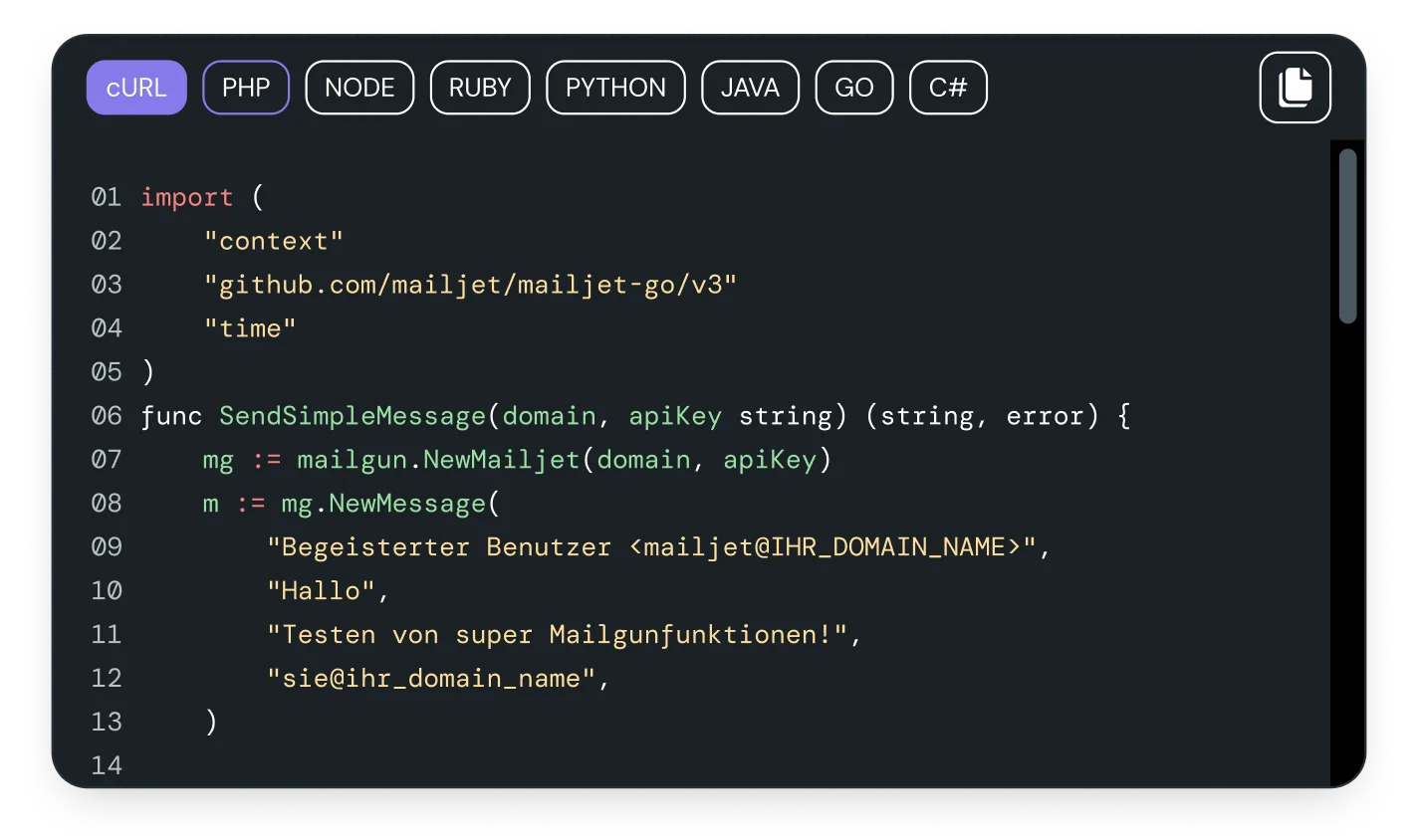
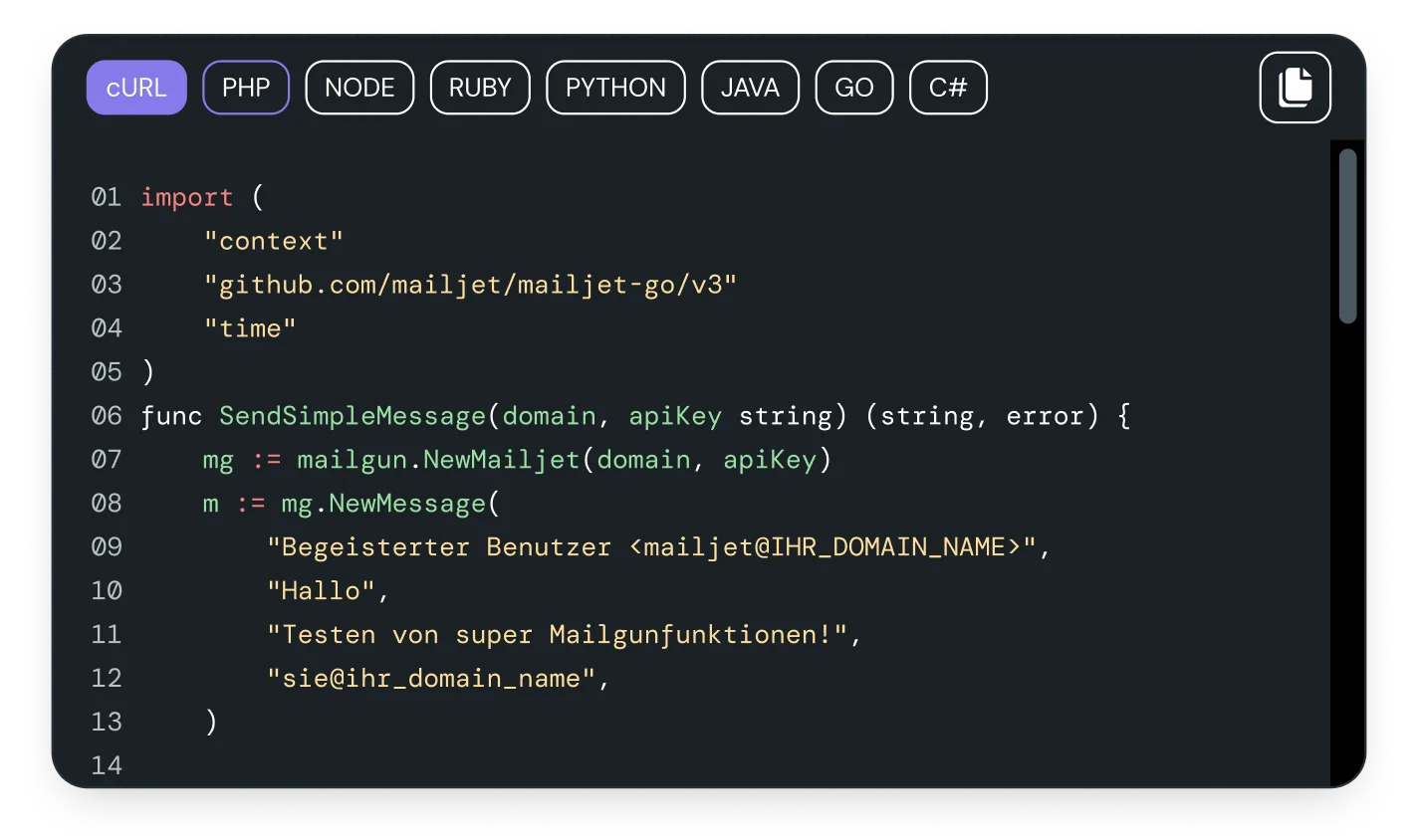
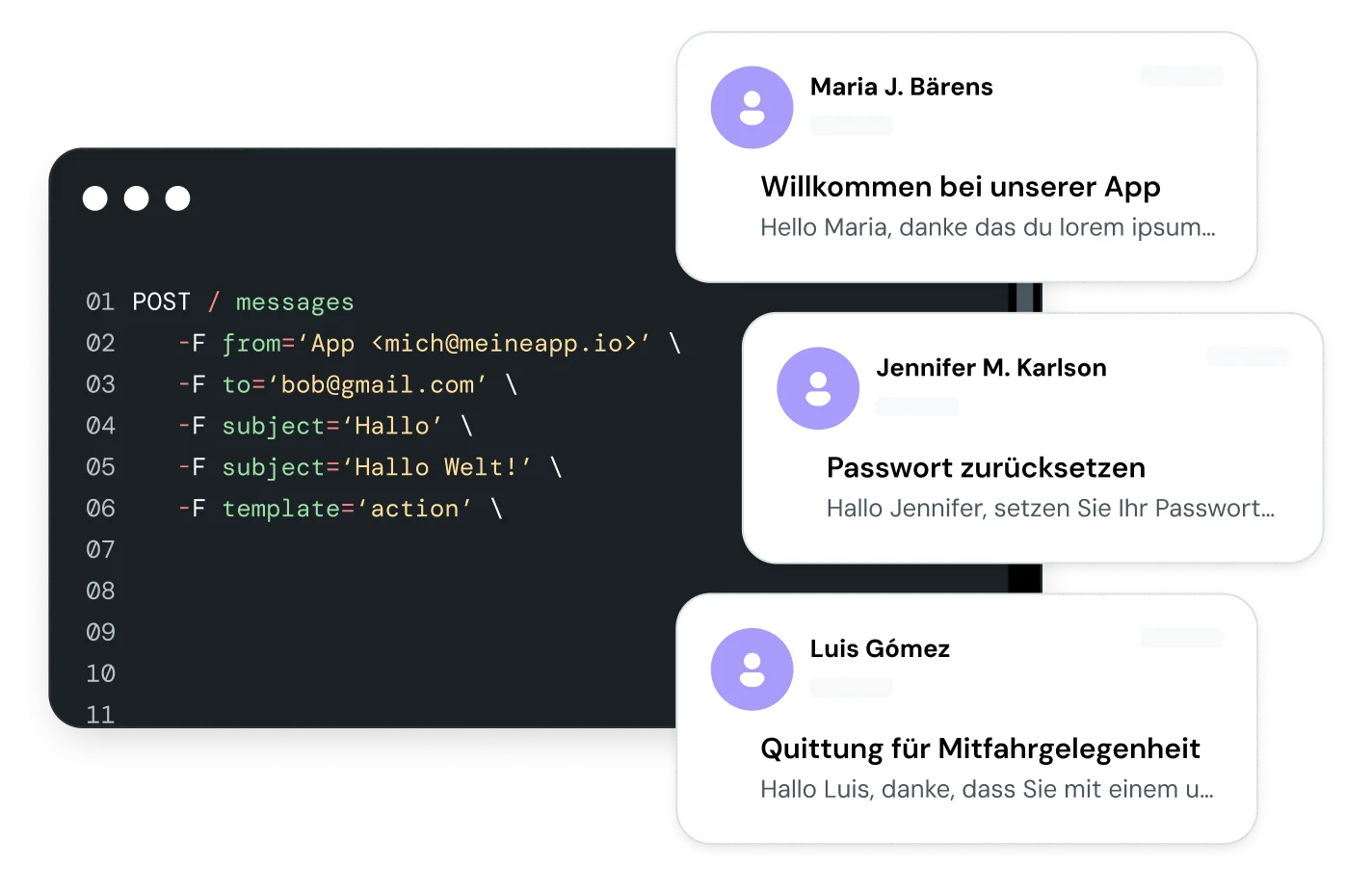
SCHNELLE UND UNKOMPLIZIERTE API-INTEGRATION
Unternehmen, die keine E-Mail API nutzen, stoßen im Alltag schnell an technische und organisatorische Grenzen.
Begrenzte Skalierbarkeit und Automatisierung
Ohne E-Mail API ist der Versand großer Mengen an Transaktions- oder Marketing-E-Mails oft langsam, fehleranfällig und schwer skalierbar. Automatisierte Prozesse lassen sich nur eingeschränkt umsetzen.
Erhöhter manueller Aufwand
Manuelle Abläufe führen zu Verzögerungen und binden wertvolle Ressourcen. Teams verbringen viel Zeit mit wiederkehrenden Aufgaben, statt sich auf strategische Optimierung zu konzentrieren.
Eingeschränkte Personalisierung
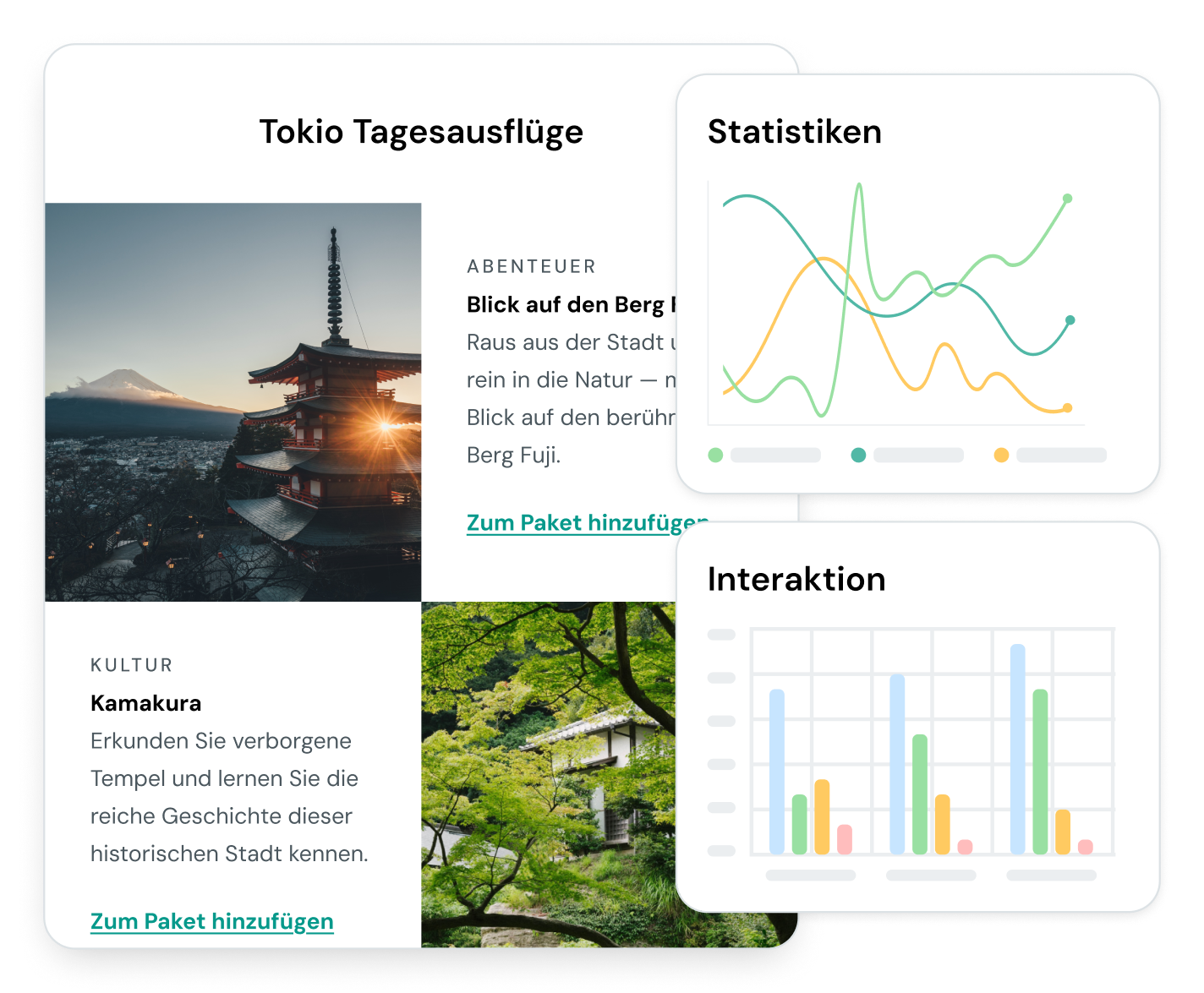
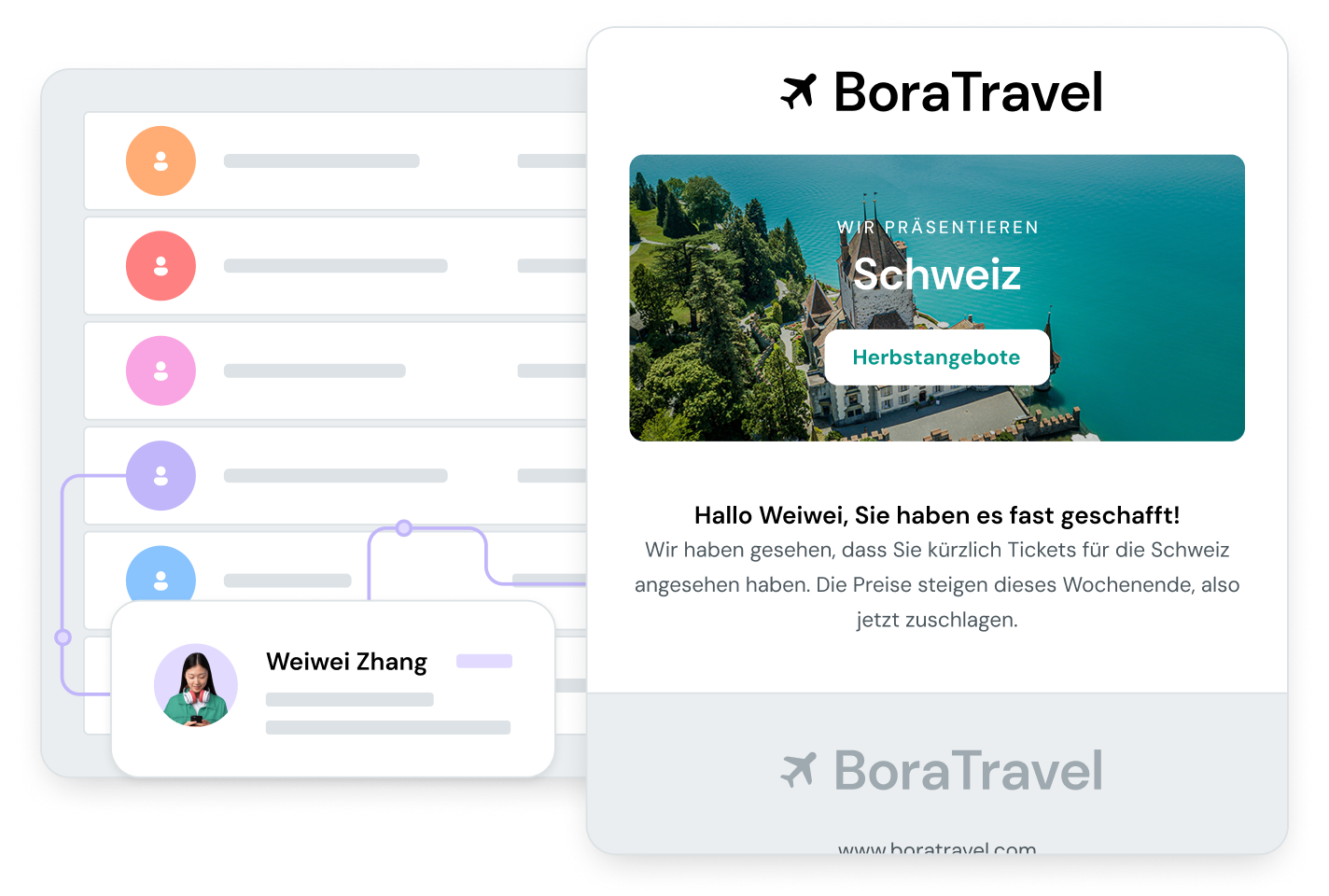
Ohne API ist es schwierig, E-Mails dynamisch und individuell auf Empfänger zuzuschneiden. Die Personalisierung bleibt oft auf einfache Platzhalter beschränkt.
Fehlende Echtzeit-Analyse
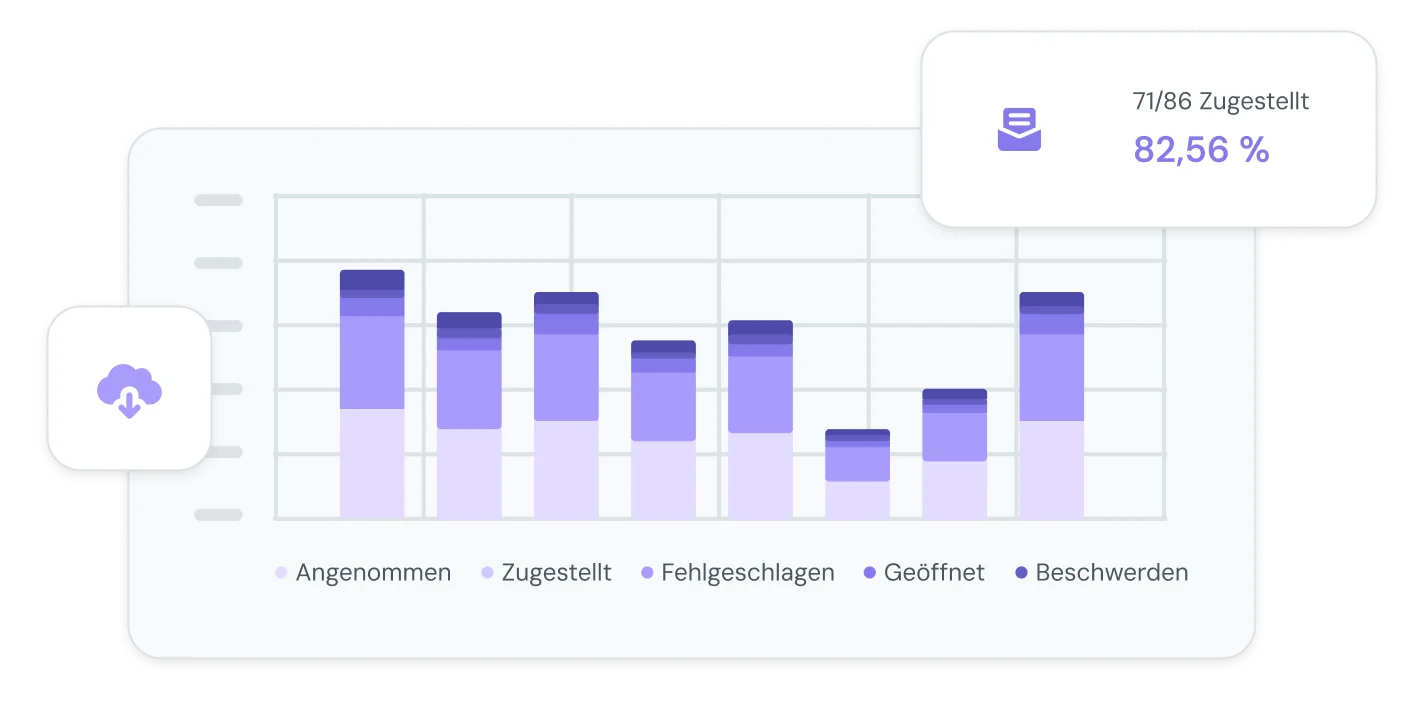
Die Auswertung von Kampagnen-Performance erfolgt meist nur zeitverzögert oder unvollständig. Wichtige Kennzahlen wie Öffnungs- und Klickraten sind nicht sofort verfügbar.
Komplizierte Integration mit anderen Systemen
Die Anbindung an CRM-, E-Commerce- oder andere Unternehmenssysteme ist ohne API aufwendig, fehleranfällig und oft nur über Umwege möglich.
Geringere Zustellraten und Transparenz
Ohne zentrale, automatisierte Lösung leidet die Zustellbarkeit. Probleme werden häufig zu spät erkannt, was die Erfolgsquote und die Nachvollziehbarkeit der E-Mail-Kommunikation beeinträchtigt.

SCHNELLE UND UNKOMPLIZIERTE API-INTEGRATION

SCHNELLER UND ZUVERLÄSSIGER E-MAIL DIENST


E-MAIL PERSONALISIERUNG FÜR ENTWICKLER

EINE GARANTIERTE ZUSTELLBARKEITSRATE VON 99,9%

SIE SIND STETS INFORMIERT

DAMIT KEINE NACHRICHT MEHR DURCHRUTSCHT

HOLEN SIE SICH BEI BEDARF UNTERSTÜTZUNG

IN KÜRZESTER ZEIT ZUR ANSPRECHENDEN E-MAIL