Wie Sie Ihr E-Mail-Designsystem skalieren und optimieren können


Bei der Skalierung Ihrer E-Mail-Produktion geht es nicht nur darum, die Dinge zu beschleunigen, sondern auch sicherzustellen, dass jede Nachricht so aussieht und sich anfühlt, als käme sie jedes Mal vom gleichen Unternehmen.
Das kann eine Herausforderung sein, besonders für schnell wachsende kleine und mittlere Unternehmen.
Wenn Sie also Stunden damit verbringen, Ihre E-Mails akribisch zusammenzustellen, dann könnte ein skalierbares Designsystem genau die richtige Lösung sein, um Zeit zu sparen und eine durchgängige Konsistenz zu gewährleisten. Falls Sie den Begriff zum ersten Mal hören, keine Sorge – Sie sind bestimmt nicht allein!
Die gute Nachricht ist, dass die leitende E-Mail-Entwicklerin und Designerin bei Hims and Hers, Julia Papanek, in ihrer Email Camp 2024-Sitzung Skalieren Sie Ihr E-Mail-Designsystem für die Beherrschung des Posteingangs einige wertvolle Tipps zur Rationalisierung Ihres Prozesses bei gleichzeitiger Beibehaltung der Markensprache gab. Und die noch bessere Nachricht ist, dass wir die wichtigsten Punkte aus der Session herausgezogen und für Sie in diesem Beitrag zusammengefasst haben.
Zunächst einmal sollten wir genau definieren, was ein Entwurfssystem ist.
Ein Designsystem ist im Grunde ein Werkzeugkasten für E-Mail-Markter, der ihnen eine Reihe vorgefertigter Bausteine wie Logos, Farben, Schriftarten und Layouts an die Hand gibt, die die Erstellung von E-Mails schnell und einfach machen.
Anstatt jede E-Mail von Grund auf neu zu gestalten, können Sie diese Bausteine einfach einfügen und so sicherstellen, dass jede E-Mail markengerecht, konsistent und professionell aussieht.
Das spart eine Menge Zeit, reduziert Fehler und trägt dazu bei, dass E-Mails effektiver werden, da die Kunden beginnen, diesen vertrauten Stil zu erkennen und ihm zu vertrauen. Während viele Unternehmen über solide Markenrichtlinien verfügen, erfordert die Umsetzung dieser Richtlinien in E-Mail-spezifische Komponenten einen anpassungsfähigen Ansatz. Daher das E-Mail-Designsystem.
„Ein Designsystem ist eine Reihe von Bausteinen und Standards, die einen einheitlichen Rahmen schaffen und dazu beitragen, die Konsistenz im gesamten E-Mail-Marketingteam zu wahren.
Schauen wir uns einige der spezifischen Elemente, die Sie in einem E-Mail-Designsystem finden können, genauer an.
Zu den grundlegenden Elementen, die Sie in jedem E-Mail-Designsystem finden, gehören:
Sie werden als grundlegende Elemente bezeichnet, weil sie ein einheitliches, wiedererkennbares Erscheinungsbild für Ihr Unternehmen in allen E-Mails schaffen. Das Logo verrät dem Leser sofort, von wem die E-Mail stammt, während das Raster das Layout so organisiert, dass der Inhalt klar und einfach zu lesen ist.
Die Typografie (Schriftart und -größe) unterstreicht die Markenidentität und gewährleistet die Lesbarkeit des Textes, und die einheitliche Farbwahl sorgt für ein kohärentes und markengerechtes Design.
Zusammen sorgen diese Elemente dafür, dass sich jede E-Mail für die Leser vertraut anfühlt und gleichzeitig ein ausgefeiltes und einheitliches Erscheinungsbild aufweist.

Beachten Sie, wie die Typografie, die Farben und das Logo die Markenidentität von Sinch Mailjet ausmachen
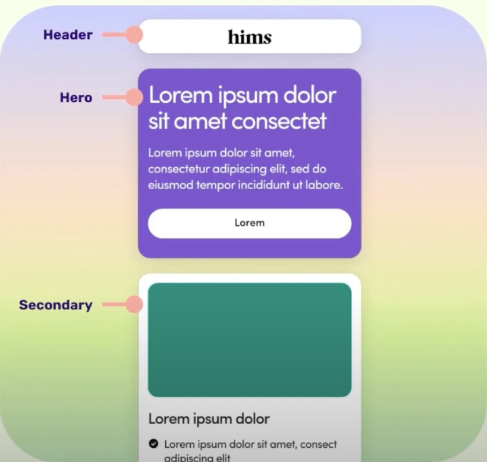
Nun zu den eher E-Mail-spezifischen Elementen. Module, oder allgemein als Modulbibliothek bezeichnet, sind wie eine Sammlung kleiner Bausteine oder Lego-Steine (erinnern Sie sich?), die zusammengesteckt und gespielt werden können, um eine Vielzahl verschiedener E-Mails zu erstellen. Sie umfassen in der Regel:

Sie alle sind wesentliche Bausteine für fast jedes E-Mail-Designsystem, weil sie helfen, den Inhalt zu strukturieren und zu organisieren, so dass er leicht zu lesen und visuell ansprechend ist.
Kopfzeilen enthalten in der Regel das Markenlogo oder Navigationslinks, die den Lesern einen vertrauten Ton vermitteln. Fußzeilen schließen die E-Mail mit wichtigen Informationen ab, z. B. einer Kontakt-E-Mail oder – vielleicht noch wichtiger – einem Link zum Abbestellen.
Der obere “Hero-Bereich” ist der wichtigste visuelle Bereich, der oft eine Überschrift oder ein Bild enthält, um sofort die Aufmerksamkeit des Lesers zu erhaschen. Sekundäre Abschnitte bieten Platz für zusätzliche Inhalte, z. B. Produktdetails oder verwandte Informationen, während Abstandshalter Raum zwischen den Abschnitten schaffen.
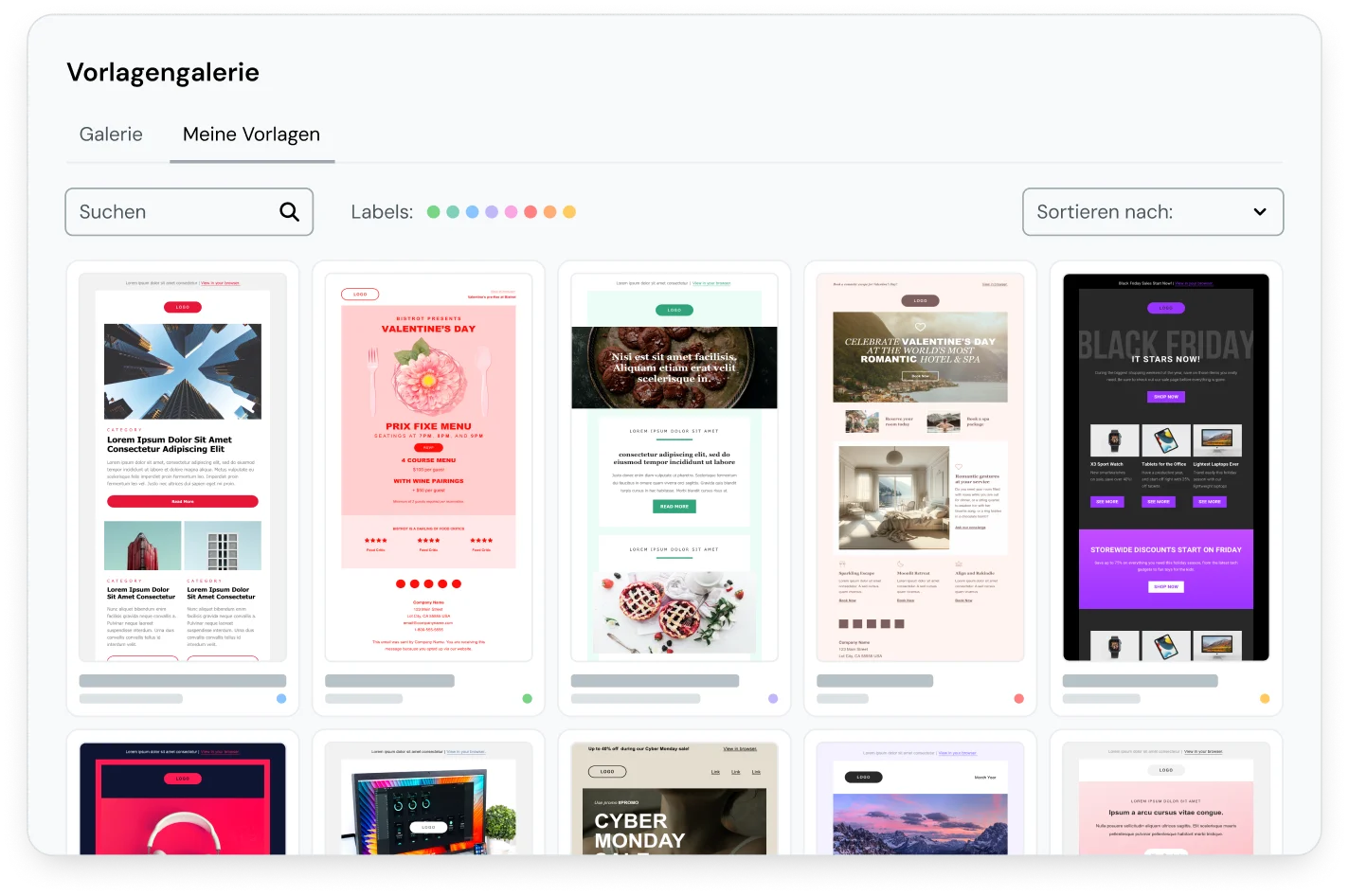
Sobald Sie die grundlegenden Elemente definiert und sich für die Bausteine entschieden haben, mit denen Sie Ihre Inhalte strukturieren und organisieren wollen, können Sie über die Erstellung vorgegebener Vorlagen nachdenken. An dieser Stelle kommt der Ball wirklich ins Rollen.
Anstatt bei Null anzufangen, können Sie und Ihr Team einfach Inhalte hinzufügen und kleine Anpassungen an vordefinierten Vorlagen vornehmen, was die Erstellung von Kampagnen erheblich beschleunigt. Da die grundlegenden Elemente bereits in den Vorlagen enthalten sind, ist die Markenkonsistenz bei jeder von Ihrem Unternehmen versendeten E-Mail gewährleistet, was dazu beiträgt, das Vertrauen Ihrer Zielgruppe zu stärken.

Mit dem E-Mail-Editor von Mailjet können Sie mit nur wenigen Klicks wunderschöne responsive Vorlagen erstellen. Fügen Sie Inhalte, Bilder oder Handlungsaufforderungen hinzu oder bearbeiten Sie sie, indem Sie die wichtigsten Elemente einfach per Drag-and-Drop einfügen.
Nachdem wir nun festgestellt haben, was ein Designsystem ist und welche Schlüsselelemente es enthalten sollte, lassen Sie uns nun einige der Tipps und Erkenntnisse durchgehen, die Julia in ihrer Session im Email Camp 2024 behandelt hat.
Die erste Empfehlung, die Julia ausspricht, ist, Ihre E-Mails mit einer Zeichenbegrenzung zu versehen. Was bedeutet das nun in der Praxis? Nun, Sie haben sicher schon die eine oder andere E-Mail gesehen, in der ein übereifriger Markter ein wenig zu viel geschrieben hat, oder? Seien wir ehrlich, das haben wir alle.
Aber eine aktuelle Studie von Litmus hat gezeigt, dass Menschen im Durchschnitt 9 Sekunden mit dem Durchsehen einer E-Mail verbringen. Das macht kurze, leicht zu lesende Texte zu einem immer wichtigeren Element in Marketing-E-Mails.
Um diese Konsistenz in Ihren Kampagnen zu gewährleisten, sollten Sie eine maximale Zeichenzahl in Ihre Modulbibliothek und Ihre vorgefertigten Vorlagen aufnehmen. Wenn ein übereifriger Copy-Connaisseur in Ihrem Team eine E-Mail schreibt, sind seine Stifte an die Standards Ihres Designsystems gebunden.
Also, eine kleine Vorwarnung, bevor wir mit Tipp Nr. 2 beginnen – dieser wird etwas technischer werden. Es geht um die Erstellung dynamischer Module (die Bausteine unseres E-Mail-Designsystems).
Ein häufiges Problem, auf das E-Mail-Markter beim Aufbau ihres E-Mail-Designsystems stoßen können, besteht darin, dass sie mehrere Versionen desselben Basismoduls (z. B. einen Abschnitt mit einem Hero-Image haben, die sich nur geringfügig unterscheiden.
So kann es beispielsweise sein, dass Sie in einigen E-Mails ein Heldenmodul mit einer Schaltfläche haben, in anderen ohne Schaltfläche, oder dass Sie in einer Kampagne einen hellen und in einer anderen einen dunklen Hintergrund haben.
Mit der Zeit kann die separate Verwaltung all dieser kleinen Variationen überwältigend werden, so dass Ihre Bibliothek unübersichtlich und schwerer zu bedienen ist. Die Entwicklung dieses E-Mail-Designsystems sollte die Dinge einfacher machen, oder?
Dynamische Module lösen dieses Problem, indem sie Ihnen die Verwendung eines flexiblen „Master“-Moduls mit anpassbaren Optionenermöglichen. Anstatt mehrere Versionen eines Moduls zu erstellen, können Sie es so einrichten, dass es sich je nach Bedarf anpasst. Mit Werkzeugen wie Figma können Sie „Variablen“ wie z. B. heller oder dunkel Modus) und „boolesche Eigenschaften“ (Optionen, die bestimmte Funktionen ein- oder ausschalten, z. B. Buttons oder Bilder) hinzufügen, um dynamische Elemente innerhalb eines Moduls zu erstellen.
So kann ein einziges Modul alle Ihre Anforderungen abdecken, indem Sie diese Optionen einfach umschalten – das spart Platz in Ihrer Modulbibliothek und beschleunigt den Entwurfsprozess.
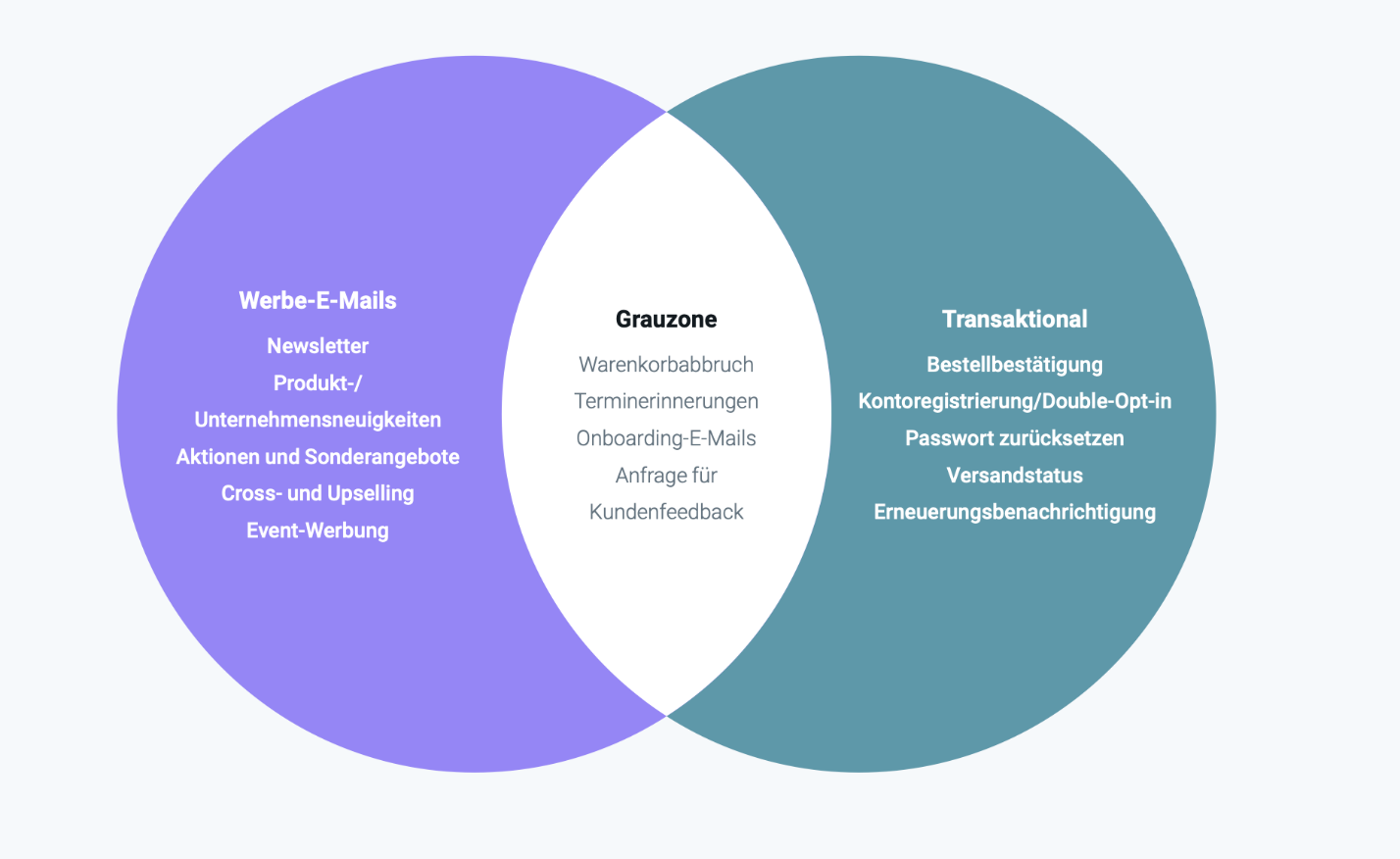
Der dritte Tipp, den Julia in ihrer E-Mail-Camp-Sitzung erörterte, war die Notwendigkeit, sowohl für Transaktions- als auch für Marketing-E-Mails (Werbe-E-Mails) einen eigenen visuellen Stil festzulegen. Warum? Sie trägt dazu bei, den Empfängern klare Erwartungen zu vermitteln.
Transaktions-E-Mails, wie z. B. Auftragsbestätigungen oder Kontobestätigungen, erfordern oft die sofortige Aufmerksamkeit der Kunden. Wenn sich diese E-Mails optisch von Marketing-E-Mails unterscheiden, heben sie sich im Posteingang ab und signalisieren, dass sie wichtig sind.
Eine Transaktions-E-Mail könnte beispielsweise ein schlichteres Design mit neutralen Farben (wie Schwarz, Weiß oder Grau) verwenden, um einen direkteren, seriöseren Nachrichtenton zu vermitteln, während Ihre Marketing-E-Mails bunter und visuell ansprechender sein könnten, um das Interesse an Werbeaktionen oder Angeboten zu wecken.

Einige der verschiedenen Arten von Transaktions- und Marketing-E-Mails, die Sie versenden sollten
Die Differenzierung dieser Stile in Ihrem Designsystem fördert nicht nur das Engagement, sondern trägt auch dazu bei, die Konsistenz zwischen den Kampagnen zu wahren.
Im Laufe der Zeit muss Ihr Designsystem regelmäßig aktualisiert werden, um frisch und relevant zu bleiben und den sich entwickelnden Markenanforderungen gerecht zu werden. Ohne einen regelmäßigen Aktualisierungsplan können sich Ihre E-Mail-Vorlagen und -Module veraltet anfühlen, was zu einem geringeren Engagement und weniger Interesse Ihrer Zielgruppe führen kann.
Wenn Sie also eine Art „Umgestaltung“ im Voraus planen, vermeiden Sie das plötzliche Durcheinander, wenn Sie versuchen, alles auf einmal zu aktualisieren. Wenn Sie einen Zeitplan haben, weiß Ihr Team außerdem genau, wann die Aktualisierungen stattfinden werden, was den gesamten Prozess viel reibungsloser macht.
Sie sollten auch versuchen, Mitglieder aus verschiedenen Teams des Unternehmens einzubeziehen. Sie werden oft feststellen, dass unterschiedliche Perspektiven und Ideen auf den Tisch kommen, die Sie vielleicht nicht in Betracht gezogen hätten, wenn Sie die Diskussion z. B. auf Design und Marketing beschränkt hätten. Auf diese Weise bleiben Ihre E-Mails visuell interessant, sind besser auf Ihre aktuellen Markenziele abgestimmt und lassen sich an neue Trends oder Kundenwünsche anpassen.
Sie können sich Julias Email Camp 2024 Session ansehen, mit einer Bonus Q&A Session am Ende
Mit der E-Mail-Marketinglösung von Mailjet können Sie ganz einfach schöne Designs für Ihre E-Mails erstellen. Wenn Sie ein Design-Tool verwenden, das den HTML-Export unterstützt, z. B. Figma oder Adobe XD, können Sie Ihre E-Mail-Vorlagen mit dem erweiterten Editor von Mailjet im HTML-Format exportieren.
Alternativ können Sie den intuitiven Drag-and-Drop-Editor von Mailjet ausprobieren, um modulare Blöcke auf der Grundlage Ihres Designsystems einfach zusammenzustellen und 100 % responsive E-Mail-Kampagnen zu erstellen, die auf jedem Bildschirm und jedem Gerät perfekt angezeigt werden.