7 praktische E-Mail-Design-Tools, um Ihr E-Mail-Layout zu verbessern


E-Mail ist nach wie vor einer der bedeutendsten Online-Marketing-Kanäle. So sagen 75,4 % der Verbraucher, dass sie Marketing-Benachrichtigungen von Unternehmen am liebsten per Mail bekommen.
Umso wichtiger ist es daher, dass Ihr E-Mail-Design wirklich auf den Punkt kommt, Ihre Botschaften überzeugend vermittelt und natürlich Leser anspricht.
Zum Glück gibt es dafür passende Tools! Wir stellen Ihnen im Folgenden sieben praktische Anwendungen vor, mit denen Sie noch mehr (und ohne Programmierkenntnisse!) aus Ihrem E-Mail-Layout herausholen können.
E-Mail-Design oder Maildesign bezieht sich auf das E-Mail-Layout, also auf die Darstellung und Gestaltung Ihrer E-Mails. Das kann sowohl Ihre Marketing-E-Mails als auch Transaktion-E-Mails betreffen.
Warum ist dieser Aspekt wichtig? Weil gutes E-Mail-Design dafür sorgt, dass Leser Ihre Nachrichten lesen, damit interagieren und letztlich eine langfristige Bindung zu Ihrem Unternehmen aufbauen. Sind E-Mails dagegen nicht ansprechend, landen sie ungelesen im Papierkorb oder – noch schlimmer – werden als Spam markiert.
Um das zu vermeiden und erfolgreiche E-Mail-Kampagnen zu versenden, ist es wichtig, sich mit E-Mail-Design zu beschäftigen.
Gutes E-Mail-Design berücksichtigt folgende Aspekte:
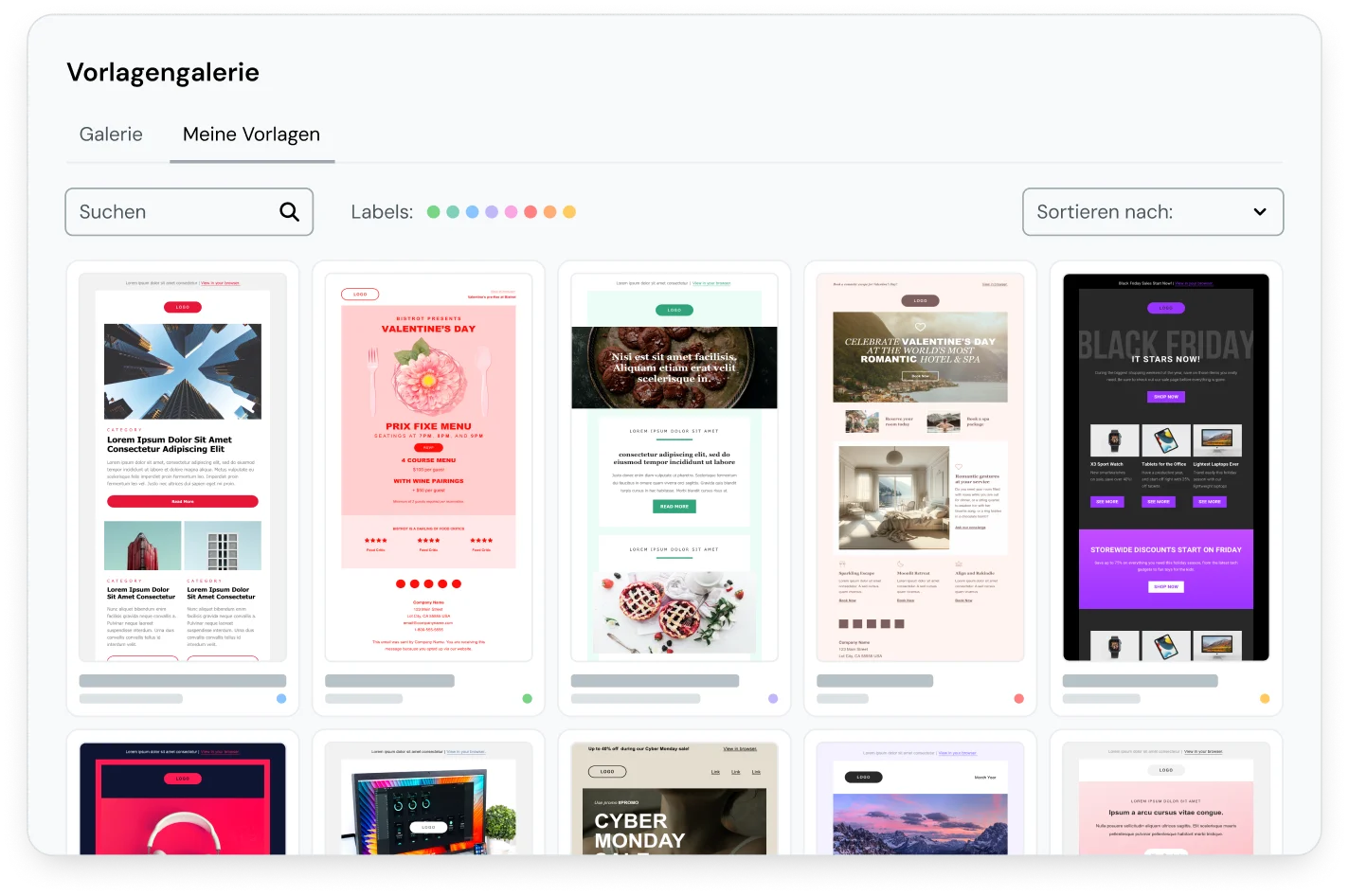
E-Mail-Vorlagen (auch E-Mail-Templates oder Newsletter-Templates genannt) stehen im Zentrum des E-Mail-Layouts. Diese Vorlagen bieten Ihnen einen vorgefertigten Design-Rahmen, den Sie dann wiederum für Ihre Zwecke und Marke anpassen können. Das hat den Vorteil, dass Sie Ihr E-Mail-Design nicht von Grund auf programmieren müssen, aber trotzdem flexibel in der Gestaltung sind.

Mit E-Mail-Vorlagen wird Ihnen also das Erstellen von E-Mails erleichtert.
Oftmals sind diese Vorlagen für bestimmte Aktionen und besondere Tage, wie Black Friday, Ostern oder Weihnachten, konzipiert. Vorlagen unterscheiden sich auch nach Industrie, also je nachdem, ob Ihre E-Mail-Newsletter eher im Bereich E-Commerce, Kosmetik oder Tourismus liegen.
E-Mail-Vorlagen sind ein guter Anfang, um die Gestaltung Ihrer Mails einfacher und ansprechender zu machen. Doch darüber hinaus gibt es viele weitere praktische E-Mail-Design-Tools. Sieben davon stellen wir Ihnen im Folgenden vor.
Um Ihnen zu helfen, visuelle Inhalte für Ihre E-Mails zu erstellen, haben wir einige unserer beliebtesten Tools zusammengestellt, mit denen Sie ohne jegliche Programmierkenntnisse oder Grafik-Design-Ausbildung auffällige grafische Inhalte erstellen können.
Ansprechende Newsletter und andere Marketing-E-Mails ohne Bilder? Schlecht vorstellbar. Doch woher professionelle Fotografien und andere Bilder für Newsletter und Co. nehmen, wenn man selber nicht die internen Ressourcen dazu hat?
Hier kommen Bilddatenbanken ins Spiel.
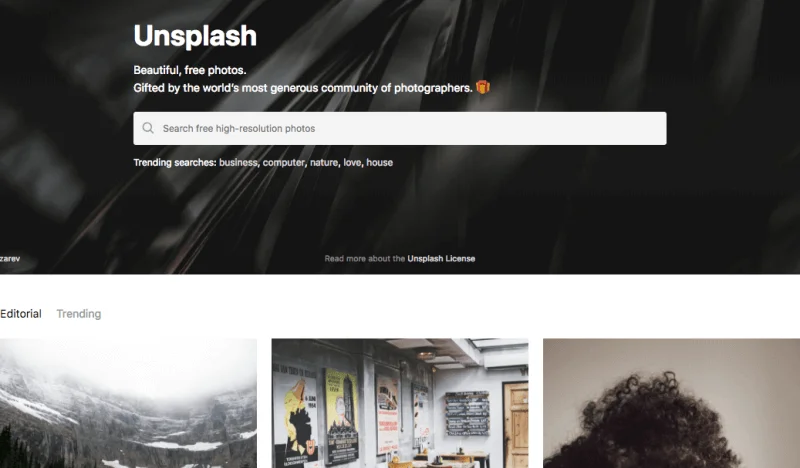
Es gibt eine Vielzahl an Bilddatenbanken im Internet. Unser Liebling ist Unsplash. Wir selber nutzen Unsplash, um passende Header-Bilder für unsere Blogartikel, Leitfäden Studien und Case Studies zu finden. Diese nutzen wir auch, um unseren eigenen Newsletter gestalterisch aufzupeppen.
Es gibt eine große Auswahl an hochwertigen und modernen Fotografien zu verschiedensten Themen, völlig frei von Urheberrechten und alle mit exzellenter Auflösung. Die einzelnen Bilder sind in verschiedene Themen-Sammlungen sortiert.

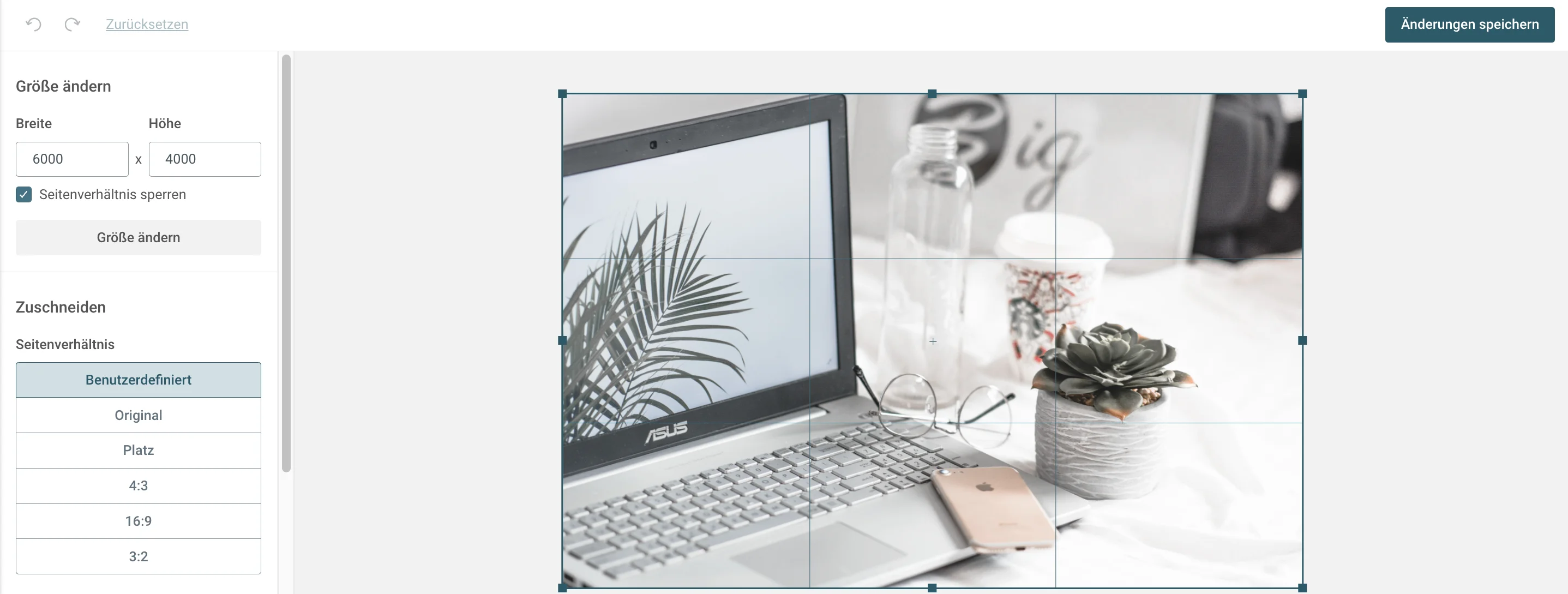
Sie kennen sicherlich folgendes Szenario: Sie haben sich tolle Bilder ausgesucht, diese bearbeitet und dann in Ihre E-Mail-Vorlage eingefügt. Hier sehen sie aber zu groß, zu klein oder gar verzerrt aus.
Dies bedeutet dann in den meisten Fällen: (1) löschen, (2) Bildbearbeitungsprogramm öffnen, (3) Bild neu zuschneiden (4) wieder hochladen und (5) hoffen, dass es jetzt passt… oder (6) andernfalls, alles nochmals von vorne starten.
Bei Mailjets Drag-and-Drop-Editor bleibt Ihnen dies erspart. Bilder, die Sie hochladen, können Sie nämlich direkt im Tool anpassen.

Der Editor warnt Sie zudem, wenn Sie ein Bild in die E-Mail-Vorlage einfügen möchten, das größer als 1 MB ist. Bilder in hoher Auflösung sehen zwar optisch gut aus, benötigen aber auch viel Speicherplatz, was dazu führen kann, dass E-Mail-Programme wie Gmail, Hotmail, Outlook und Co. solche Bilder aussortieren.
Darüber hinaus können Sie im Email-Builder in Echtzeit an denselben Newsletter-Vorlagen mit Ihrem Team arbeiten, ähnlich wie bei der Bearbeitung eines Dokuments auf Google Drive.
Ein weiteres Plus: Mit Mailjet können Sie sehr einfach passende Landingpages zu Ihren E-Mail-Kampagnen erstellen. Auch auf diesen ist es sehr unkompliziert Bilder und Videos direkt einzubinden oder die Landingpages über Ihre sozialen Netzwerke zu teilen.
Nicht immer kann man die Bilder so wie sie sind für die E-Mail-Vorlage nehmen. Je nach beabsichtigtem Design und E-Mail-Inhalten ist eine Weiterbearbeitung notwendig. Die Bilder müssen stark zugeschnitten werden oder Texte, Symbole und andere grafische Elemente sollen hinzugefügt werden.
Doch wie stellen Sie das am besten an?
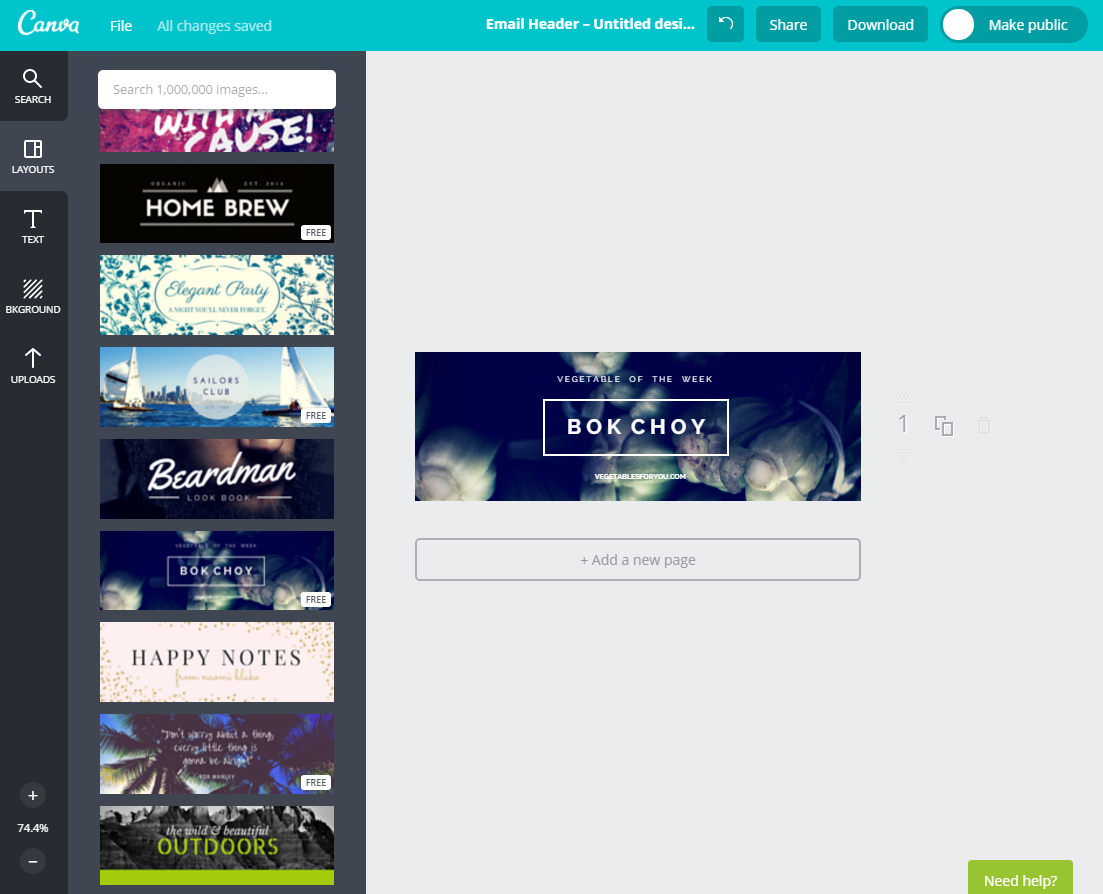
Unsere klare Empfehlung ist hier Canva. Canva ist nicht nur in der Basisversion kostenlos. Es ist unglaublich einfach zu nutzen und verfügt auch über eine umfangreiche Bibliothek von Symbolen, Fotos und Logos, die Sie für Social Media oder E-Mails anpassen und in den Text einfügen können. So können Sie Ihren Call-To-Action in Szene setzen.
Auch ermöglicht es die Zusammenarbeit im Team (und Sie wissen, wie sehr uns Tools gefallen, die uns produktiver arbeiten lassen).
Sie können aus zahlreichen vorgefertigten Vorlagen mit einer Vielzahl von Abmessungen nach Ihren Bedürfnissen wählen – von Infografiken über Werbebroschüren bis hin zu E-Mail-Headern in diversen Schriftgrößen und Schriftarten.

Canva kommt aus irgendeinem Grund nicht infrage? Zwei Alternativen zu Canva sind Crello und Design Wizard.
Animierte Bilder und andere Bewegelemente in E-Mails? Wir sagen „Ja“, sofern Sie nicht mehr als eines pro E-Mail verwenden.
Die Verwendung von animierten Elementen peppt Ihre E-Mail-Vorlagen auf. Sie fügen eine Spur Humor hinzu und lenken die Aufmerksamkeit besonders stark auf bestimmte Bereiche der E-Mail.
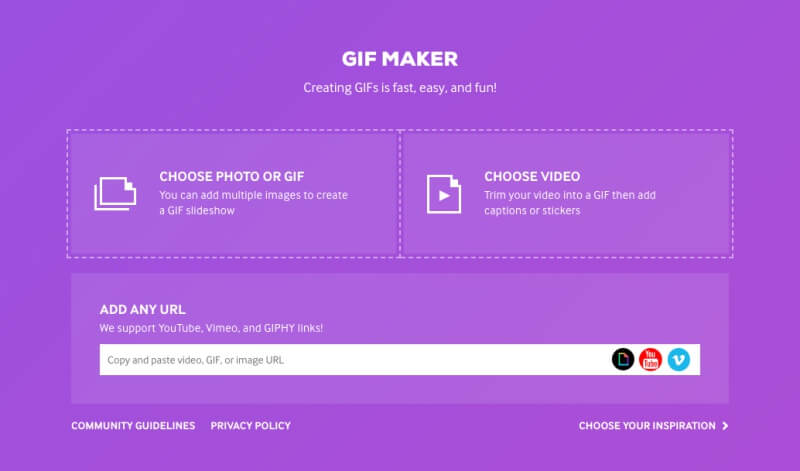
Doch wie erstellt man ein GIF? Am einfachsten mit einem Tool wie Giphy, unsere klare Empfehlung in diesem Bereich.
Viele Leute kennen Giphy als Sammelsurium lustig animierter GIFs. Den GIF Maker selber kennen aber die Wenigsten. Damit lassen sich in Handumdrehen GIFs für Ihre E-Mails erstellen, entweder aus einer Reihe von Fotos oder über den Upload eines kurzen Films.

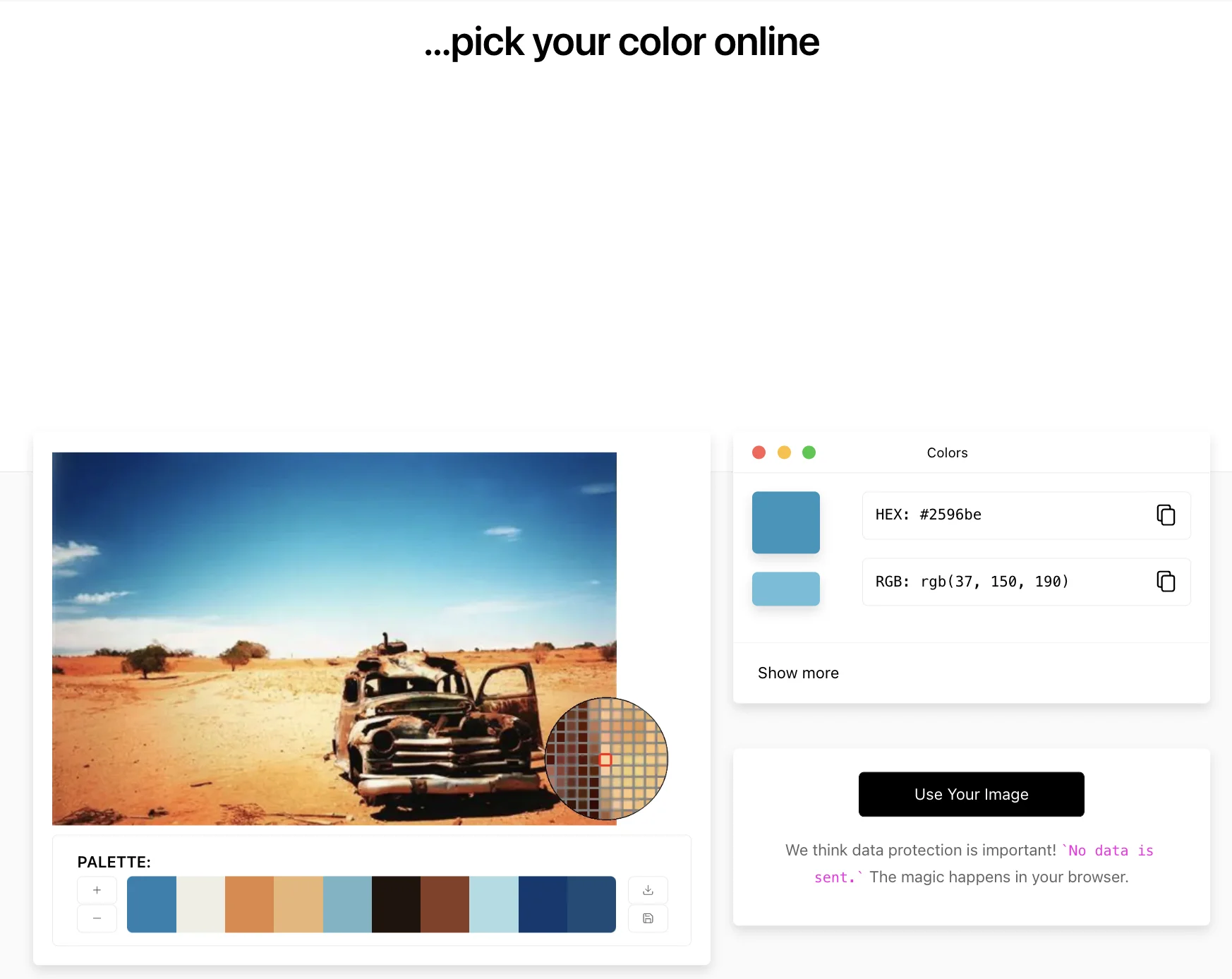
Stellen Sie sich vor, Sie surfen im Internet und Sie finden das perfekte Blau, das Sie in Ihrem E-Mail Design verwenden möchten. Doch was genau für ein Blauton ist das?
Image Color Picker ist das Tool, was Sie an dieser Stelle brauchen.
Klicken Sie einfach auf einen beliebigen Teil eines Bildes und das Tool identifiziert die Farbe und das Tool gibt Ihnen den genauen Farbcode zur Weiterverwendung in Ihren E-Mails.

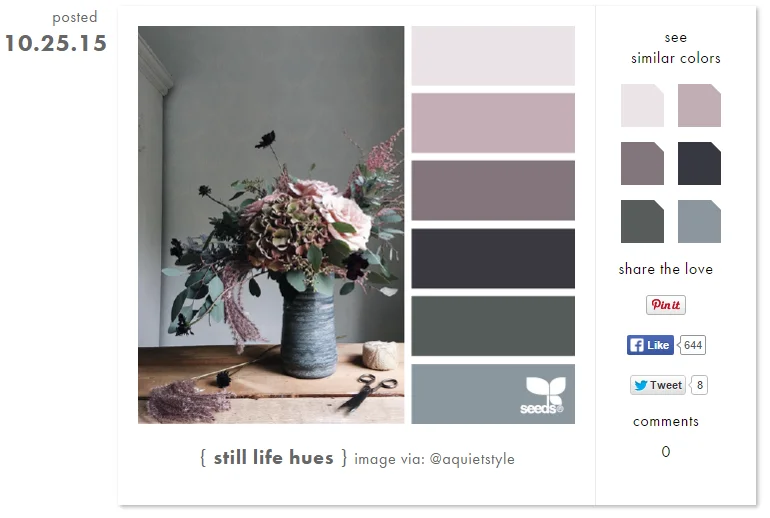
Den genauen Farbcode einer bestimmten Farbe zu wissen, ist für den nächsten Punkt enorm hilfreich: die richtige Farbpalette zusammenstellen.
E-Mail Designs müssen stimmig sein, damit der Empfänger mit diesen interagiert und nicht sofort auf „Löschen“ drückt.
Die Farbgestaltung spielt hier eine der Schlüsselrollen. Harmonisieren Farben, dann wirkt die ganze E-Mail-Vorlage stimmig.
Doch die Wahl der passenden Farbpalette kann für einen unerfahrenen Designer ein Problem darstellen.
Die in einer E-Mail verwendeten Farben müssen zu den Unternehmensfarben und zum Thema passen. Es wäre schließlich seltsam, wenn eine E-Mail-Kampagne zum Valentinstag statt rot und rosa die Farben braun und orange enthalten würde oder Ihre Firmen-Mails plötzlich alle grün sind, obwohl Ihre Unternehmensfarben eigentlich lila, weiß und grau sind.
Hier ist ganz schön viel unter einen Hut zu bringen.
Design Seeds ist in diesem Fall ideal. Und das Beste – es ist kostenlos. Auf Design Seeds können Sie nach Fotos und der dazugehörigen Farbe suchen. Neben jedem Bild erscheinen Farbkombinationen, die Sie in den Rest Ihres Designs integrieren können.

PS: Weitere Tipps und Tricks zu diesem Thema lesen Sie hier: So setzen Sie Farben in E-Mails richtig ein.
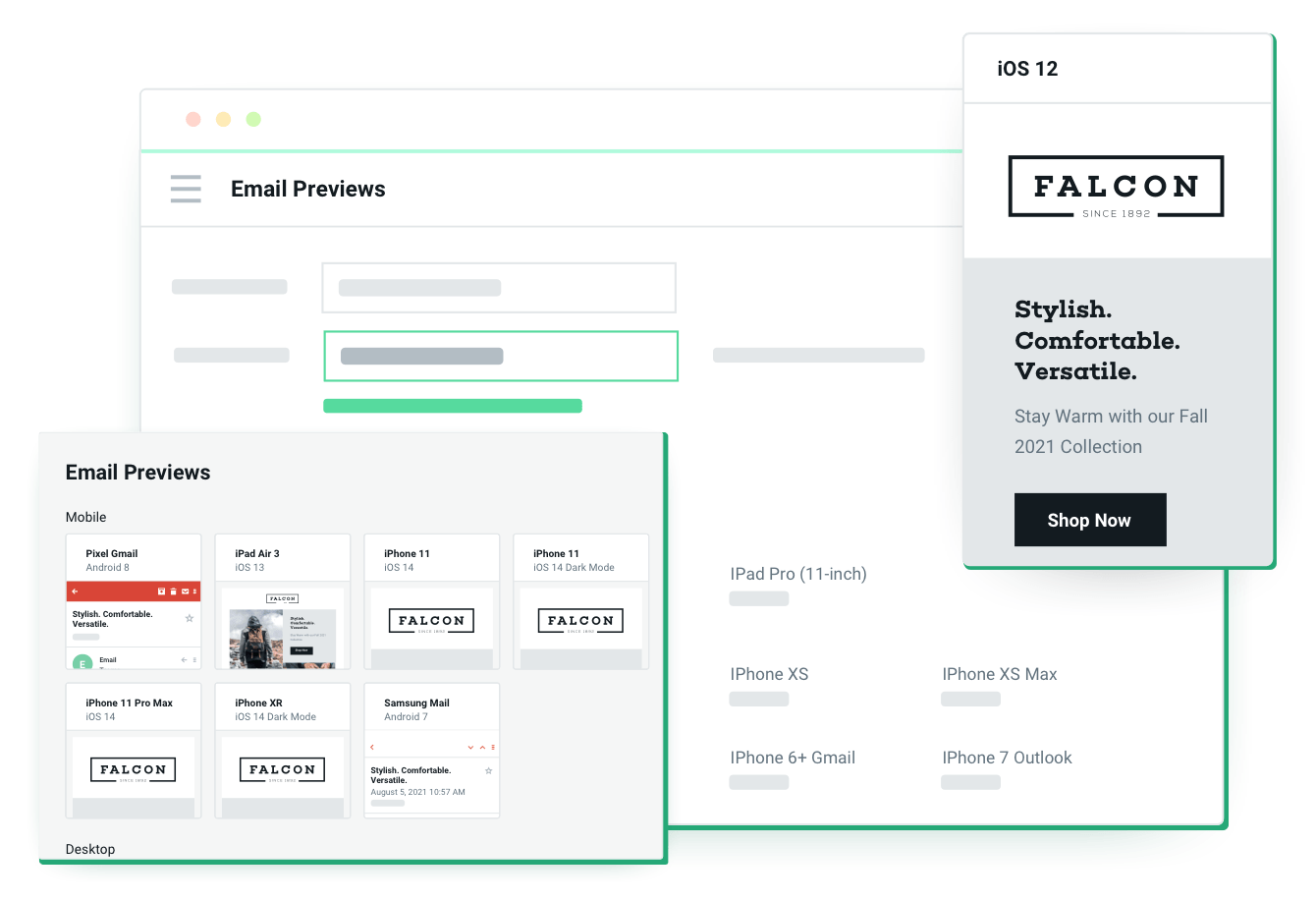
Bevor die perfekte E-Mail verschickt wird, ist es hilfreich, wenn sie zuvor noch einmal überprüft wird. Mit Email on Acid können Sie überprüfen, wie die E-Mail in verschiedenen Browsern, E-Mail-Clients und auf verschiedenen Endgeräten angezeigt wird – so sieht Ihre professionelle E-Mail in jedem Posteingang gut aus.
Dies ist eine enorme Zeitersparnis gegenüber dem manuellen Versenden von E-Mails an Ihr Team, damit diese das Design und die Funktionen überprüfen. Email on Acid bietet zudem Click-to-Fix-Funktionen, die bei häufigen Problemen helfen, wie dem Ersetzen des ersten Frames von animierten GIFs für den hartnäckigsten E-Mail-Client – Outlook.

Für erfolgreiches E-Mail-Marketing gilt: Ein starkes E-Mail-Design sieht nicht nur gut aus, sondern es ist der beste Weg, um Klicks und die Konversionsrate zu fördern. Und wenn es etwas gibt, das Sie heute mitnehmen können, dann ist es die Inspiration, eine tolle E-Mail-Vorlage zu erstellen.
Früher war dies eine mühsame und zeitaufwändige Angelegenheit – sehr abschreckend für viel beschäftigte, zeitlich beanspruchte Marketer. Jetzt machen es leistungsstarke Plattformen wie Canva, Giphy, Unsplash und Sinch Mailjet einfacher, E-Mails mit ausgefallenem Design zu erstellen, die auf Laptops und Mobilgeräten gleichermaßen gut aussehen.
Sie können es kaum erwarten, mit der Gestaltung beeindruckender E-Mail-Kampagnen zu beginnen? Probieren Sie jetzt unsere E-Mail-Editor-Demo aus oder legen Sie gratis ein Konto an, um unser Tool vollumfänglich und unverbindlich zu testen.
***
Dies ist eine Überarbeitung eines Artikels, der ursprünglich von Juliane Heise verfasst und 2019 erstmals publiziert wurde.