E-Mail-Design Trends und Best Practices


Bei der Gestaltung Ihres E-Mail-Designs, geht es darum, mit einigen grundlegenden bewährten Verfahren vertraut zu sein und sich über die wichtigsten Trends auf dem Laufenden zu halten. Während einige Konzepte ein etwas fortgeschritteneres Niveau erfordern, sind die meisten für jeden zugänglich – besonders wenn Sie die richtigen Werkzeuge und Ressourcen zur Verfügung haben.
Speziell zu diesem Thema, haben wir eine komplette Sitzung unserer Veranstaltung des E-Mail Camp 2020 gewidmet. Befragt dazu, haben wir viele Experten aus der Welt des E-Mailings, darunter François Sahli, Grafikdesigner bei Mailjet, und Jonathan Loriaux, CEO und Gründer von Badsender.
In diesem Artikel haben wir daher alle bewährten Verfahren, Ressourcen und Trends, die diese beiden Hauptredner zum Thema E-Mail-Design geteilt haben, für Sie zusammengefasst.
François Sahli, unser Grafikdesigner bei Mailjet, begann damit, uns über die bewährten Verfahren zu informieren, die man bei der Gestaltung einer E-Mail beachten sollte.
Von der Formatierung und Bildern bis hin zu CTAs und Typografie – folgende Verfahren gilt es zu beachten:
Für die allgemeine Formatierung Ihrer E-Mail, sollten Sie daran denken, dass das Format einer E-Mail in der Breite 600 Pixel auf dem Desktop und 320 Pixel auf dem Mobilgerät beträgt.
François Sahli erklärte uns während des E-Mail Camps, dass es zwar möglich ist, E-Mail mit breiteren Abmessungen zu erstellen, aber “dies zu Schwierigkeiten führen kann, z. B. müssen die Leser einen horizontalen Bildlauf verwenden, um die gesamte Nachricht sehen zu können“.
Denken Sie auch daran, das Format Ihrer Bilder zu optimieren, insbesondere, um eine optimale Qualität auf mobilen Geräten zu gewährleisten. Um Bilder zu komprimieren, um ihre Größe zu reduzieren und gleichzeitig eine gute Qualität beizubehalten, können Sie Werkzeuge wie JPEG Compressor verwenden.

Eines der Elemente, das von Internet Service Providern (Orange, Free, SFR usw.) berücksichtigt wird, um eine E-Mail im Posteingang zu akzeptieren oder nicht, ist das Verhältnis von Text zu Bild.
Damit Ihre Nachrichten nicht als Spam blockiert oder gefiltert werden, empfiehlt es sich, ein Verhältnis von ca. 70 % Text und 30 % Bild innerhalb Ihrer Nachricht einzuhalten.
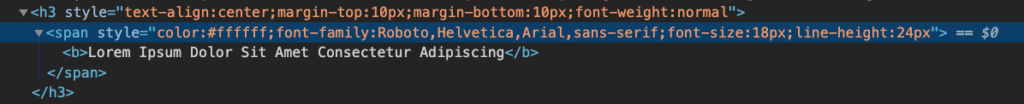
Sie sollten sich auch darüber im Klaren sein, dass die Gefahr besteht, dass Bilder von den E-Mail Clients Ihrer Kontakte blockiert werden. Um auf diesen Fall vorbereitet zu sein, empfiehlt der Grafikdesigner von Mailjet das Einfügen eines Alt-Textes, d. h. eines alternativen Textes, der angezeigt wird, wenn das Bild nicht erscheint, und das Hinzufügen einer Hintergrundfarbe – zusätzlich zu einem Hintergrundbild – um sicherzustellen, dass der Text dennoch lesbar ist.
Wenn Sie auf der Suche nach Bildern für Ihre E-Mails sind, können Sie Unsplash und Pixabay nutzen – zwei Online-Bilddatenbanken, die großartige kostenlose Fotos anbieten.
Wenn Sie weitere Hilfe brauchen, um einfach und kostenlos Designs für Ihre E-Mails zu entwerfen, ist Canva das richtige Tool für Sie.

Andernfalls ist dieser Blogartikel für 6 kostenlose Tools zum Erstellen toller Designs für Ihre E-Mails hilfreich.
Der Call-to-Action (CTA) ist eine Schaltfläche, die den Leser zu einer bestimmten Aktion auffordern soll, z. B. sich für ein Webinar zu registrieren oder ein Produkt zu kaufen.
Um Ihre Chancen auf Konversionen zu maximieren, empfiehlt François, „die Anzahl der CTAs zu begrenzen, vor allem oberhalb der Scroll-Grenze, also der Linie, die abgrenzt, was der Benutzer sieht, ohne scrollen zu müssen“.
Sie können auch mit der Farbe und dem Kontrast der Call-to-Action-Schaltflächen spielen, um sie hervorzuheben und diesen visuelle Bedeutung zu verleihen.
Achten Sie jedoch auf die Größe und den Abstand von anklickbaren Schaltflächen und Symbolen, insbesondere auf Mobilgeräten.
Es ist ratsam, sie zwischen mindestens 40 und 48 Pixeln zu gestalten. Bedenken Sie dabei, dass je kleiner die anklickbaren Elemente sind, desto mehr Platz zwischen ihnen gelassen werden muss, um keine Klickfehler zu erzeugen.
Es gibt 2 Arten von Schriftarten: Web-Safe Fonts und Webfonts.
Im E-Mail Camp erzählte François, dass „obwohl Webfonts viele Gestaltungsmöglichkeiten bieten, Spezialisten vorsichtig sein sollten, weil leider nicht alle E-Mail Clients diese unterstützen“.
Aus diesem Grund ist es bei der Verwendung von Webfonts notwendig, Backup-Fonts, sogenannte Fallback-Fonts, einzurichten. Dies ist eine Liste von prioritären Schriftarten.
Wenn ein E-Mail Client Ihre erste Wahl nicht erfüllen kann, wählt er die nächste Schriftart aus Ihrer Liste, was Ihnen die Möglichkeit gibt, eine E-Mail Darstellung zu gewährleisten, die der Gewünschten am nächsten kommt.

Einige Funktionen und Code-Elemente, die im Web üblich sind, werden von verschiedenen E-Mail Clients nicht immer unterstützt. Gmail hat zum Beispiel Probleme mit der Anzeige von Webfonts, einige Versionen von Outlook zeigen Hintergrundbilder nicht immer korrekt an und viele Webmails haben Darstellungsprobleme mit Schlagschatten.
Aus diesem Grund wird empfohlen, Tools zu verwenden, um die von den verschiedenen Mailboxen unterstützten Elemente zu überprüfen.
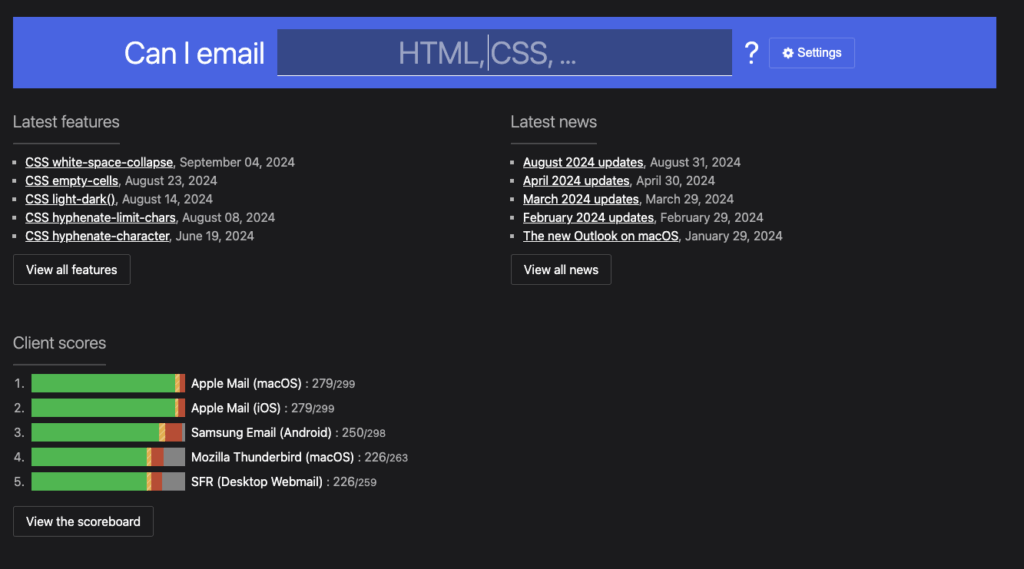
Während des E-Mail Camps hat François die Webseite Can I Email empfohlen, die viele HTML- und CSS-Funktionen und deren – teilweise oder vollständige – Unterstützung durch viele E-Mail Clients auflistet.
So können Sie am besten analysieren, was Sie tun können und dies bei der Gestaltung Ihrer E-Mails in Ihre Überlegungen einbeziehen.

Responsives Design ist eine Designtechnik, die dafür sorgt, dass sich die Darstellung einer E-Mail automatisch an das Gerät oder den E-Mail Client anpasst, auf dem sie betrachtet wird.
Die Gestaltung eines responsiven E-Mail-Designs ist besonders wichtig in einer Zeit, in der viele Nutzer ihre E-Mails auf Mobiltelefonen lesen und in der 80 % bereit sind, eine Nachricht zu löschen, die nicht korrekt angezeigt wird.
Achten Sie bei der Gestaltung Ihrer E-Mails darauf, dass Sie standardmäßig einen E-Mail Editor für responsives Design verwenden, wie z. B. E-Mail-Editor von Mailjet.
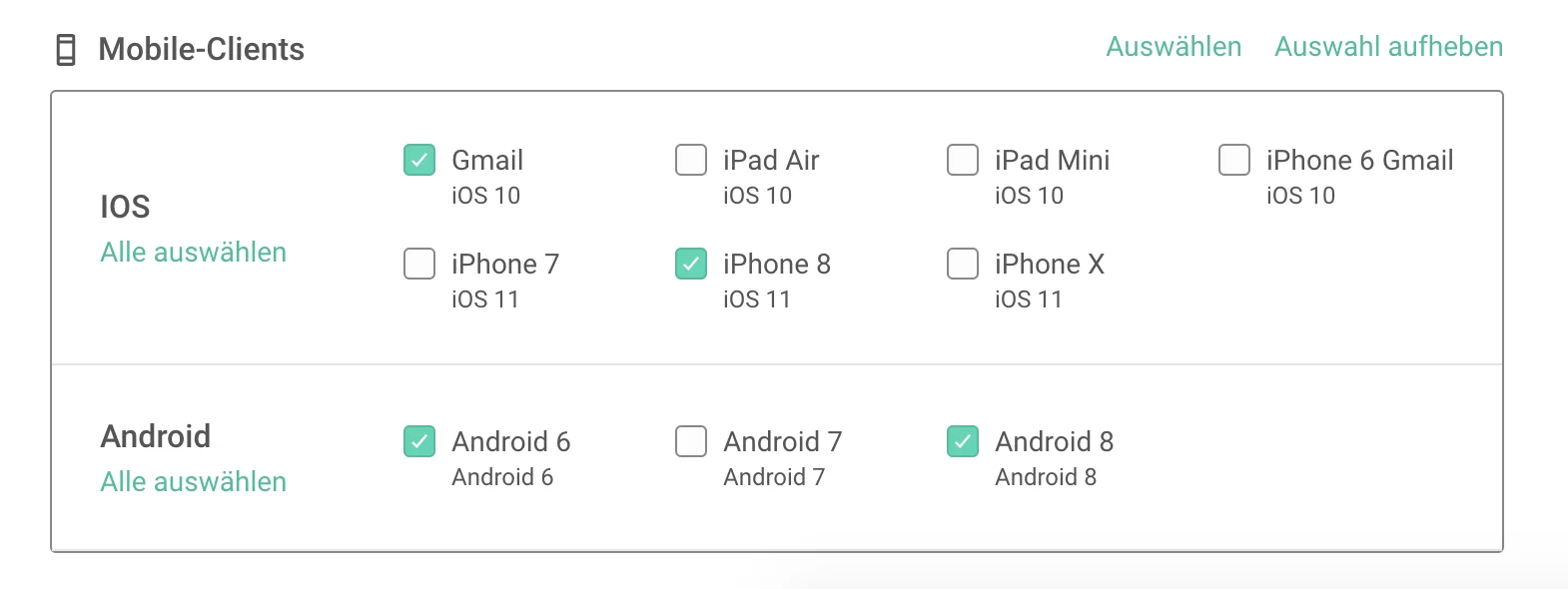
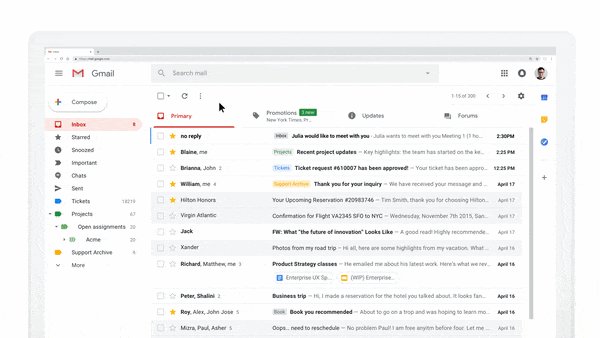
E-Mail-Editor bietet eine Vorschaufunktion, mit der Sie die Anzeige Ihrer E-Mails in verschiedenen Posteingängen, für verschiedene Gerätehersteller, Versionen, Geräte und Länder überprüfen können:

Vorlagen und Bibliotheken werden sehr häufig zur Gestaltung von Webseiten verwendet.
Von Vorteil ist es, eine Bibliothek von Komponenten für Ihre E-Mail Kampagnen zu erstellen. Sobald Ihre Bibliothek erstellt wurde, können Sie alle Ihre E-Mails damit erstellen, wobei Sie darauf achten sollten, dass sie Ihre grafische Darstellung einhalten.
Sie können damit ebenfalls Ihre gesamte Bibliothek testen, um sicherzustellen, dass jede aus dieser Bibliothek erstellte E-Mail korrekt angezeigt wird. Ein weiterer Vorteil ist, dass Sie damit verschiedene Layouts schneller testen, entweder um neue E-Mails zu erstellen oder um A/B-Tests an bestehenden E-Mails durchzuführen.
Really Good Emails und Email Love sind zwei Seiten, die viele gut gestaltete E-Mails auflisten.

Da Sie nun grundlegende bewährten Verfahren zum Thema E-Mail-Design kennen, geht es weiter mit den Trends für das kommende Jahr – Jonathan Loriaux, CEO und Gründer der E-Mail Agentur Badsender verrät uns dazu mehr.
Laut Jonathan Loriaux bleibt E-Mail das Stiefkind in Sachen Designqualität und Benutzererfahrung. Es ist jedoch wichtig, den Kunden ein ähnliches Erlebnis mit ähnlichen Designpraktiken auf verschiedenen Medien zu bieten.
Dafür ist es wichtig, sich mit einigen der wichtigsten Prinzipien vertraut zu machen, die es heute gibt, wie z. B. dem Design System, einer Design Methode, die darauf abzielt, alle grafischen Elemente, Branding, Komponenten usw. zusammenzuführen.
Für Jonathan bedeutet das „Design System, über die grafische Darstellung hinauszugehen und alle Kanäle in die Überlegungen über Design zu integrieren, denn heute müssen E-Mails unbedingt Teil dieser Überlegungen sein“.
Es ist ebenfalls wichtig, Material Design zu verwenden, eine Methode zur Verwaltung Ihres Designs (die auch von Google weit verbreitet ist), die es Ihnen ermöglicht, Designpraktiken wiederzuverwenden, die Benutzer jeden Tag in ihrer digitalen Umgebung in verschiedenen Kanälen sehen – einschließlich Ihrer E-Mails.
Über diese Hauptprinzipien hinaus gibt es neue Techniken, an die der Benutzer sich bereits gewöhnt hat und die man nun in E-Mails integrieren kann.
Zum Beispiel Hamburger-Menüs, die aus drei horizontalen Balken bestehen, Karussells, die es ermöglichen, durch mehrere Bilder zu scrollen, Videos, die dem Leser Lust auf mehr machen, oder Animationen, „die gemacht werden müssen, damit man die Botschaft besser versteht“.
Denken Sie daran, dass E-Mails technische Grenzen haben, und nicht immer alles entsprechend der verschiedenen Umgebungen möglich ist.
Dies sollte Unternehmen jedoch nicht davon abhalten, innovativ zu sein und dabei den akzeptablen Grad der Beeinträchtigung im Auge zu behalten, um sicherzustellen, dass die E-Mail über ein konsistentes Erscheinungsbild verfügt und eine reibungslose Benutzererfahrung erhalten bleibt.
Der zweite große Trend betrifft die Frage der kontinuierlichen Prozessoptimierung.
Es besteht heute ein echter Wille, die Produktionsprozesse zu optimieren, um so wenig Zeit wie möglich mit sich wiederholenden Aufgaben zu verlieren und sich auf das zu konzentrieren, was wirklich zählt – nämlich die Performance der E-Mail (Öffnungen, Klicks usw.).
In der Tat dürfen wir das ultimative Ziel des E-Mailings nicht aus den Augen verlieren, nämlich die Konversion von Lesern.
In diesem Zusammenhang empfiehlt Jonathan, wie auch François, die Verwendung von „Master Templates, d. h. Bibliotheken aus wiederverwendbaren und anpassbaren E-Mail Abschnitten, die für die korrekte grafische Darstellung entworfen wurden“.
Somit unterstützt ein Online E-Mail Editor wie E-Mail-Editor Ihnen dabei, mithilfe von Blöcken und Abschnitten, die einfach per Drag & Drop verschoben werden können, schnell und einfach E-Mail Kampagnen zu gestalten.
Kollaborative Funktionen wie das Bearbeiten von E-Mails mit mehreren Personen oder der Austausch von Kommentaren direkt in der Plattform helfen, Prozesse zu vereinfachen und die Produktivität im Team zu steigern.
Die Ökologie und die Barrierefreiheit werden im Leben von Unternehmen und Anwendern immer wichtiger. Das Design wird ethischere und umweltfreundlichere Kriterien berücksichtigen müssen.
„Wenn es um Ökologie und E-Mail geht, gibt es eigentlich nur zwei Dinge, die man positiv beeinflussen kann: zum einen die Datenspeicherung und zum anderen die Anzeige“, sagt Jonathan. Es gibt mehrere einfache Möglichkeiten, die CO2-Bilanz Ihrer Nachrichten zu reduzieren:
Was die Barrierefreiheit betrifft, so leben mehr als 1,3 Milliarden Menschen mit einem gewissen Grad einer Sehbehinderung.
Das Ziel ist es, diese Personen beim Lesen von E-Mails so gut wie möglich zu unterstützen. Dies entspricht einem aktuellen Trend, nämlich dem der Sprachassistenten, die nach und nach damit beginnen, Nachrichten vorzulesen. Damit diese Werkzeuge funktionieren, gibt es einige Praktiken, die beachtet werden sollten:
Die Interaktivität basiert auf 3 Achsen: die Möglichkeit, die in einer Nachricht vorhandenen Informationen in Echtzeit zu bearbeiten, die Möglichkeit, Informationen aus einer E-Mail zu versenden und die Möglichkeit, Inhalte dynamisch anzuzeigen.
Für 2019 hat Google angekündigt, AMP für E-Mails einzuführen, eine Open-Source-Technologie, mit der man Kampagnen interaktiv gestalten kann.
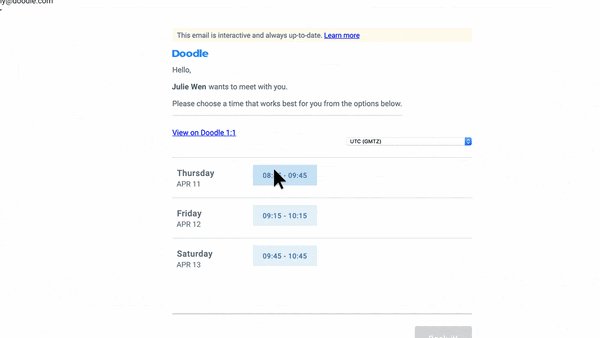
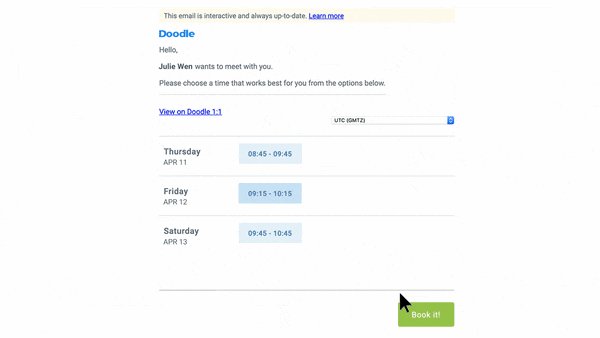
Im Beispiel der von Doodle versendeten E-Mail weiter unten sehen wir, dass diese Technologie es ermöglicht, ein Zeitfenster für eine Terminvereinbarung direkt auszuwählen, ohne dass die E-Mail verlassen wird.
E-Mail-Designer wissen, dass E-Mail Router ihr System anpassen müssen, um Nachrichten in AMP versenden zu können. Sie fragen sich deshalb, ob diese Technologie wirklich umfassend eingesetzt werden wird:

Es gibt ebenfalls andere interaktive Techniken, die bereits verfügbar sind.
Zum Beispiel: Ändern Sie den Inhalt eines Bildes in Echtzeit (wenn ein Produkt z. B. am Tag nach dem Versand der Nachricht nicht mehr verfügbar ist, können Sie sich vorstellen, den Kunden in der E-Mail zu benachrichtigen oder stattdessen ein anderes Produkt vorzuschlagen), fügen Sie Countdowns hinzu, führen Sie Umfragen und Abstimmungen durch oder erfassen Sie die Kundenzufriedenheit.
Jonathan sagt: „Es kann manchmal schwer sein, es einzurichten, aber es ist durchaus machbar“.
Mit der E-Mail Lösung von Mailjet erstellen Sie im Handumdrehen überzeugende Designs für Ihre E-Mails. Der intuitive Drag-and-Drop E-Mail Editorermöglicht es Ihnen, mit wenigen Klicks 100 % responsiv gestaltete E-Mail Kampagnen für eine perfekte Darstellung auf allen Bildschirmen zu erstellen. Probieren Sie es selbst aus.
Mit der Vorlagengalerie, den verknüpften/gespeicherten Abschnitten und kollaborativen Tools von Mailjet sparen Sie Zeit bei der Erstellung Ihrer Kampagnen, sodass Sie sich auf die Optimierung der Leistung Ihrer E-Mails konzentrieren.