Responsive E-Mail-Design: 101 Guide


Mit dem Smartphone als tagtäglicher Begleiter, gilt es im E-Mail Marketing Ihre Newsletter so zu optimieren, dass diese auf den Endgeräten Ihrer Empfänger benutzerfreundlich angezeigt werden. Fakt ist nämlich: 80% der Menschen würden eine E-Mail, die auf ihrem mobilen Gerät nicht gut aussieht, löschen.
Mit einem responsiven E-Mail Design stellen Sie sicher, dass Form, Größe, Text und Spaltenausrichtung auf allen Geräten optimal angezeigt werden. So erhöhen Sie die Anzahl an Empfängern, die Ihre E-Mail lesen und mit Ihren Inhalten interagieren. Erfahren Sie daher, welche Faktoren für mobil optimierte E-Mail Kampagnen eine Rolle spielen und wie Sie diese erstellen.
Mit Hilfe eines responsiven E-Mail Designs passen sich Ihre E-Mails automatisch an das Endgerät Ihres Empfängers an.
Dies schafft die Design-Technik durch die Anwendung von CSS3-Codes. Die CSS3-Codes fragen die Merkmale des Endgerätes wie Bildschirmgröße, Format und Auflösung ab.
Diese E-Mails werden dann in Form,Größe, Text und Spaltenausrichtung so optimiert, dass sie perfekt auf dem Bildschirm des jeweiligen Geräts angezeigt werden.

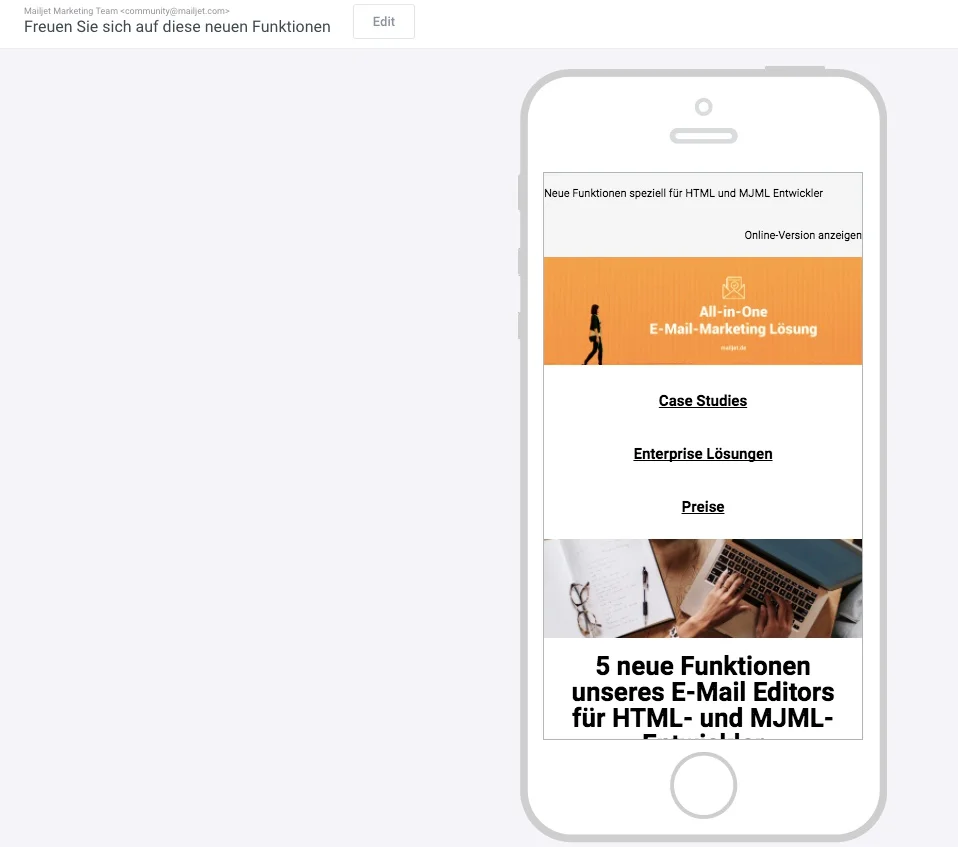
Beispiel eines Responsive E-Mail Design
Das Smartphone als Endgerät
Ob in der U-Bahn, im Büro oder in der Mittagspause, das Smartphone ist zu einem treuen Begleiter in unserem Leben geworden.
Immer mehr Menschen empfangen und lesen ihre E-Mails mobil. Mobil optimierte E-Mails nehmen daher eine immer größere Bedeutung im E-Mail Marketing ein.
Die wichtigste Eigenschaft stellt daher die Responsivität (Anpassungsfähigkeit) Ihrer Marketing und/oder Transaktions-E-Mails dar.
Einer der größten Herausforderungen besteht in den unterschiedlichen Bildschirmgrößen der Endgeräte, die sich je nach Hersteller und Version unterscheiden.
Die von Ihnen versendeten E-Mails werden möglicherweise ganz anders angezeigt, als Sie es geplant haben.
Programme wie iOS passen die E-Mails zwar auf das jeweilige Endgerät an, die meisten Android Geräte zeigen die E-Mails allerdings in Originalgröße an. In beiden Software-Lösungen werden jedoch nur suboptimale Ergebnisse erzielt.
Die Folge ist, dass Ihre Kunden mit Schwierigkeiten bei der Bedienbarkeit aber auch beim Lesen Ihres Textes zu kämpfen haben und schon nach kurzer Zeit die Lust verlieren, Ihre E-Mail Kampagnen überhaupt zu öffnen.
Somit sinken nicht nur die Öffnungsraten Ihrer Newsletter, sondern auch Ihre Klickraten.

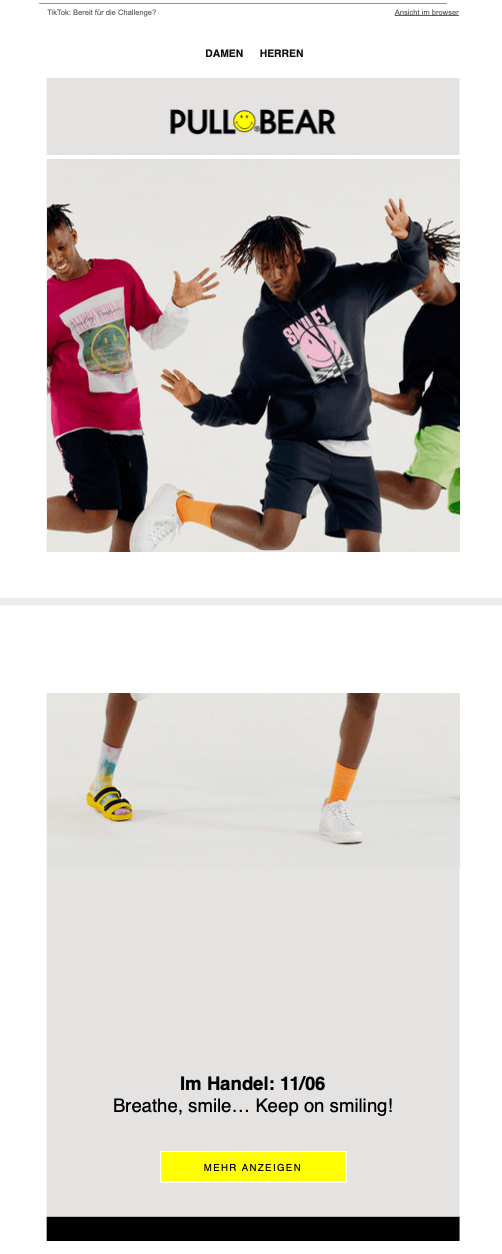
Beispiel eines Responsive E-Mail Design von Pull&Bear
Deswegen ist es besonders wichtig, mobil optimierte E-Mails zu versenden, die die Kriterien eines responsiven Design erfüllen.
Analysieren Sie die Performance Ihrer Kampagnen auf mobilen Endgeräten
Wie viele Ihrer Kunden letztendlich Ihre zuvor erstellten Newsletter, saisonalen Angebote und Autoresponder auf dem Smartphone öffnen, finden Sie mit Hilfe verschiedener Analysetools heraus.
Diese zeigen Ihnen genau auf, auf welchen Endgeräten Ihre Empfänger Ihre E-Mails öffnen. Sollte diese Anzahl trotz aller Erwartung nicht so groß sein wie Sie dachten, ist dies kein Grund zur Untätigkeit.
Ein Artikel auf Email Monday werden heute 59% der versandten E-Mails auf mobilen Geräten geöffnet werden und nur 15% auf einem Desktop. Das Gleiche gilt für die Websuche: fast 60% der Internetrecherchen werden auf Mobiltelefonen durchgeführt.
Beides sind mehr als gute Gründe für Unternehmen, auch die mobile Benutzererfahrung so einfach und intuitiv wie möglich zu gestalten.
Unterschätzen Sie nicht das noch auszuschöpfende Potenzial und optimieren Sie Ihre E-Mails für mobile Endgeräte.
Mit der kontinuierlich ansteigenden Entwicklung elektronischer Geräte sind Mobiltelefone jedoch nicht die einzige Möglichkeit, von einem responsive Design Gebrauch zu machen.
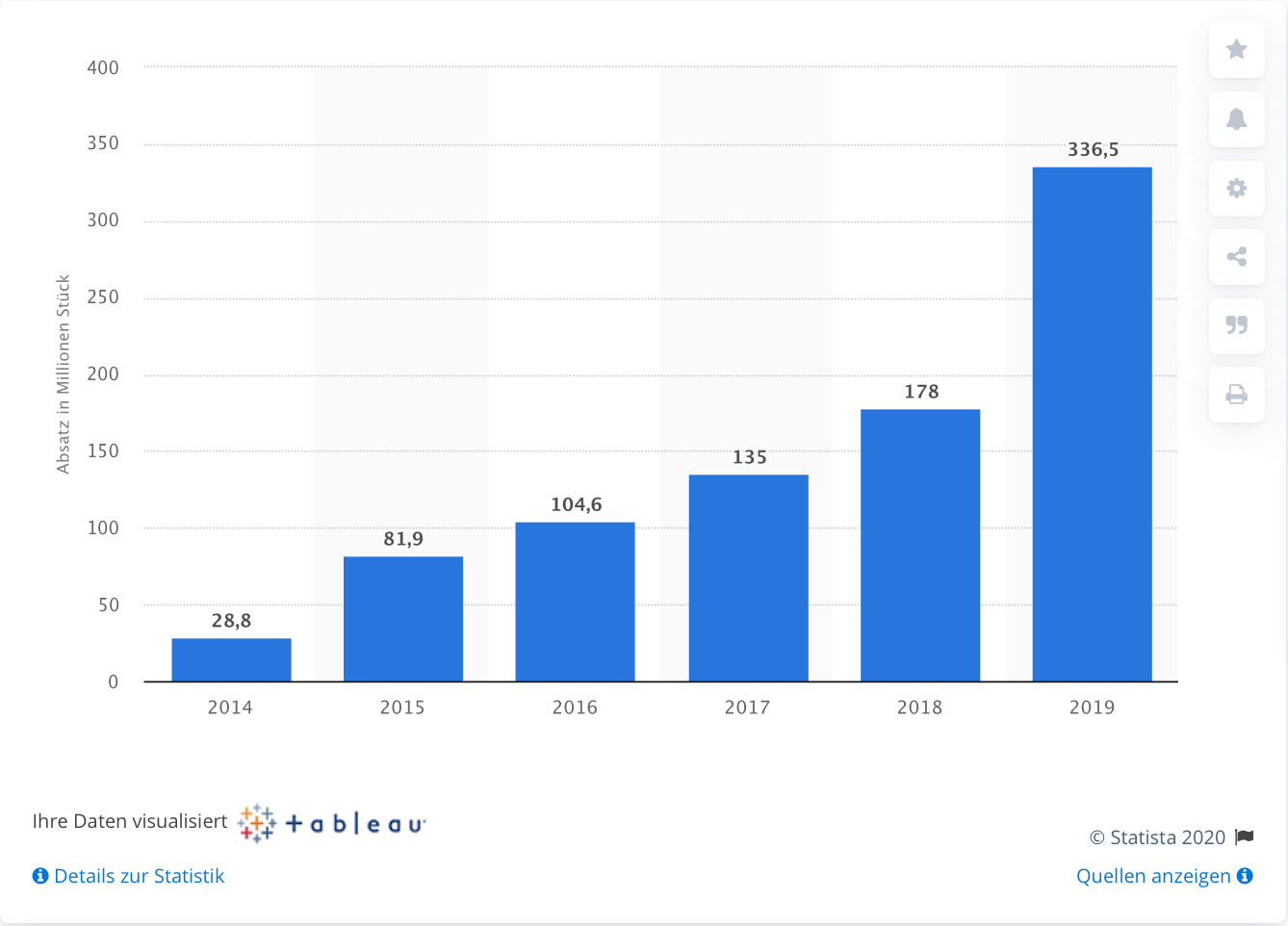
Wearables, am Körper tragbare Elektronik wie Smartwatches, Fitnessarmbänder oder auch Earwear, erleben seit 2014 einen Anstieg im Absatz.
So betrug der Absatz der Wearables laut Statista im Jahr 2019 bereits 336,5 Millionen:

Absatz von Wearables laut Statista
Dieser Siegeszug von Smartwatches und Co. bedeutet für Marketer weitere Touchpoints in der Kundenkommunikation.
Unternehmen können ihre Zielgruppenansprache weiter optimieren und ihre Produkte und/oder Dienstleistungen zielgerichteter promoten.
In der Konsequenz bedeuten Wearables aber auch, dass die Erstellung von responsiven E-Mails noch komplizierter wird.
Bei einer durchschnittlichen Größe von 9 bis 16 Quadratzentimetern (das ergeben pro Zeile rund 16 Zeichen Platz, für den gesamten Bildschirm zwischen 30 bis 80 Zeichen) stellt sich natürlich die Frage, was Sinn ergibt auf diesen Geräten an Inhalten darzustellen.
Auch wenn sich die Displaygröße und Anzeigegröße bei den einzelnen Herstellern etwas unterscheiden, viel Platz ist das nicht. Doch auch wenn Smartwatches das Scrollen ermöglichen, dafür primär ausgelegt sind sie nicht.

E-Mail dargestellt auf der Sony Smartwatch 3
Keine Sorge, Sie müssen jetzt nicht in Panik verfallen und alle Ihre E-Mail Vorlagen komplett neu gestalten, um den “Wearables Standards” zu entsprechen.
Aus technischer Sicht können diese Geräte Media Queries bislang nicht richtig verarbeiten. Das heißt, dass Ihre professionell gestalteten E-Mail Designs zum gegenwärtigen Zeitpunkt höchstwahrscheinlich nicht korrekt angezeigt werden.
Bei Media Queries handelt es sich um ein CSS3-Modul, mit dem sich das Rendern von Inhalten an Bedingungen wie die Bildschirmauflösung anpassen lässt.
Hinzu kommt, dass der Benutzer darüber entscheiden kann, welche der eingehenden E-Mails er zu seiner Smartwatch weitergeleitet haben möchte und welche nicht.
Das bedeutet, dass auch Ihre Marketing-E-Mails es unter Umständen nicht auf die Smartwatch schaffen werden. In diesem Fall laufen alle Ihre Anstrengungen, Ihre E-Mails für Wearables zu optimieren, ins Leere.
Es ist daher nicht notwendig. jede Ihrer versendeten E-Mails auf Wearables zu optimieren.
Welche E-Mails auf Smartwatches und Wearables sinnvoll sind
Statt Newsletter ergibt es vielmehr Sinn, einfache automatisierte Benachrichtigungen an die Smartwatch zu senden, also E-Mails, die als reiner Text funktionieren und in denen keine Links notwendig sind.
Mögliche Szenarien sind Barcodes, die als Eintrittskarte dienen, Versandbestätigungen oder Nachrichten über Terminänderungen und -verschiebungen.
Auch wenn Wearables bislang nicht im Fokus Ihrer E-Mail Marketing Strategie stehen brauchen, empfiehlt es sich dennoch, die eben genannten Punkte schon jetzt anzuwenden.
Wenn Smartwatches und Co. dann mehr und mehr in den Mittelpunkt rücken, haben Sie bereits die notwendige Vorarbeit geleistet.
Sie können dann Ihren Fokus auf fortgeschrittene Praktiken richten, u.a. die Integration von auf Smartwatches perfekt anzeigbaren Barcodes.
Kehren wir zu den Handys zurück: Angesichts der Tatsache, dass eine steigende Anzahl an Empfängern ihre E-Mails mobil lesen, ist es unumgänglich, für diese ein mobiles Layout zu verwenden. Hier bietet sich wiederum das responsive Design an.
Das responsive E-Mail Design hat den Vorteil, dass es seine Form und Größe automatisch an den Bildschirm des jeweiligen Geräts anpasst.
Der gesamte Inhalt wird, sofern notwendig, in ein einspaltiges Design umgewandelt. Doch sind damit alle Darstellungsprobleme bereits behoben?
Schauen wir uns im nächsten Abschnitt genauer an, warum Probleme bei responsiven E-Mail Designs auftreten.
Dass die E-Mail Vorlage heute auf verschiedenen Plattformen und E-Mail Clients eine gute Lesbarkeit gewährleisten muss, gehört zu den größten Herausforderung für Entwickler.
Bevor wir uns die einzelnen Clients genauer anschauen, wollen wir uns zunächst mit der Frage beschäftigen, warum die Darstellung einer E-Mail bei verschiedenen Clients unterschiedlich ausfallen kann.
Was beispielsweise auf einem iPad ansprechend angezeigt wird, kann auf einem Windows Phone 7, in Outlook oder Gmail abgerufen ganz anders aussehen.
Die unterschiedlichen Bildschirmgrößen verschiedener Tablets und Smartphones sind ein wichtiger Grund dafür, dass das Layout einer E-Mail nicht bei allen Empfängern einheitlich erscheint.
Zu den unterschiedlichen Geräten mit ihren individuellen Bildschirmgrößen kommen verschiedene Betriebssysteme, Browser und eben die E-Mail Clients, die jeweils Einfluss auf die Darstellung nehmen.
Die Kombination hieraus ergibt eine Vielzahl unterschiedlicher technischer Voraussetzungen, unter denen E-Mails empfangen werden.
Ein weiterer wichtiger Grund liegt in der technischen Unterstützung auf Client-Seite. Um responsive E-Mails zu entwerfen und zu formatieren, bieten sich Media Queries und CSS (Cascading Style Sheets) an.
Media Queries sind aktuell die einfachste Möglichkeit, um E-Mails so zu strukturieren, dass sie sich automatisiert an verschiedene Geräte anpassen.
Im Grunde sind Media Queries eine Methode, um Design-Elemente zu verändern, die hauptsächlich von der Größe des Bildschirms abhängig sind, auf dem die Nachricht gelesen wird.
Doch einen Haken gibt es: Einige E-Mail Programme wie Gmail unterstützen diese Ansätze nicht.
So passiert es, dass sie die Formatvorgaben der einkommenden E-Mail ignorieren und dadurch die Optik Ihrer E-Mails komplett ruinieren.
E-Mail Programme gibt es zahlreiche am Markt und jedes funktioniert etwas anders. Die fünf meist verwendeten Programme haben zusammengenommen einen Marktanteil von 77%.

Nutzung der E-Mail Clients, Untersuchung von litmus
Im Folgenden werden wir uns auf diese fünf Systeme konzentrieren.
Das iPhone zählt zu den beliebtesten Handys überhaupt. Daher ist es nicht verwunderlich, dass eine Vielzahl der E-Mails hier geöffnet werden. Die gute Nachricht für alle E-Mail Marketer: das iPhone kommt Ihnen sehr entgegen.
Das liegt zum Einen daran, dass das aktuelle Betriebssystem iOS 10 eine einfache Abmeldungsfunktion, HTML 5 Videos und Media Queries unterstützt.
Probleme hat das iPhone dagegen mit automatischen Skalierungsfunktionen. Hier werden selbst reaktionsschnelle E-Mails teilweise vergrößert oder verzerrt dargestellt.
Apple Mail schlägt E-Mail Versendern vor, die automatische Skalierung vollständig zu deaktivieren, selbst wenn sie an einer Korrektur arbeiten.
Wenn Sie E-Mails erstellen, die auf dem iPhone gut aussehen sollen, achten Sie auf die Breite der E-Mail.
Der Schlüssel besteht darin, die Bildschirmgröße zu berücksichtigen. Die Nutzung von Media Queries schafft hier Abhilfe.
Googlemail hat sich binnen kürzester Zeit zum beliebtesten Webmail Client entwickelt. Jede fünfte E-Mail wird bereits über Gmail abgewickelt. Dies mag wahrscheinlich auch an den jüngsten Anpassungen liegen.
Gmail beschränkte bis Herbst 2016 stark die designtechnischen Möglichkeiten in E-Mails. Dazu zählten die fehlendee Unterstützung von Media Queries sowie die Entfernung zahlreicher Informationen aus dem head-Tag.
Google begründet diese Praxis damit, die Benutzer vor Sicherheitsbedrohungen schützen zu wollen. Eine vereinfachte Abmeldung wird jedoch seit längerem angeboten.
Die Folge war ein höherer Designaufwand. Sofern E-Mails auf Mobilgeräten in Gmail korrekt aussehen sollen, galt es bislang die wichtigsten Formate „inline“ zu platzieren. Zum Vergleich:
<html> <head> <meta charset=utf-8> <style type=“text/css“> .ReadMsgBody {width:100%;} .ExternalClass {width:100%;} </style> </head> </html>
CSS „inline“ platziert
<span style=“font-size: 22px; font-family: Arial, sans-serif; color: #222222;“ >Hello!</span CSS im Header der E-Mail eingebettet
Diese Zeit ist vorbei, zu Freuden von Marketern und Entwicklern. Gmail unterstützt nun responsive Designs mit Media Queries sowie Embedded Styles. CSS kann jetzt auch im Header der E-Mail eingebettet werden und muss nicht mehr inline platziert werden.
Ebenfalls unterstützt der Internetgigant jetzt Display: none; eine CSS-Eigenschaft, die verwendet wird, um bestimmte Teile einer E-Mail auszublenden. Dazu zählen das Ausblenden des Preheader-Textes, um genau zu steuern, was im Umschlag angezeigt wird.
Eine Einschränkung gibt es jedoch: Seit dem Update werden keine ID-Selektoren in CSS mehr unterstützt (z.B. #elementID {display:block;} ).
Beim iPad verwendet Apple eine sehr ähnliche Technik wie beim iPhone, um E-Mails für Mobilgeräte zu optimieren.
Wie auch bei den anderen E-Mail Clients des Technologiekonzerns verwendet das iPad WebKit zum Rendern. Das bedeutet, dass die meisten innovativen Techniken für HTML und CSS unterstützt werden, wie z. B. Unterstützung für Hintergrundbilder, Video in E-Mails und ansprechendes Design.
Da die Bildschirmgröße bei Tablets wie dem iPad zwischen Handy und Desktop liegt, ist es prinzipiell nicht ratsam, Media Queries gezielt für iPad-Nutzer zu erstellen Die Bildschirmgröße ist groß genug, um die meisten E-Mail Designs komfortabel darzustellen.
Sofern Sie jedoch eine bestimmte Medienabfrage implementieren möchten, können Sie dieses Snippet ausprobieren:
@media screen and (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) { {style} }
Outlook ist eines der am längsten im Einsatz befindlichen E-Mail Programme am Markt (seit 1997). Seit dem Bestehen wurden zahlreiche Anpassungen vorgenommen.
Dieser E-Mail Client unterstützt aktuell Styled ALT-Text, animierte GIFs, HTML5 Video und Emojis in der Betreffzeile.
Outlook 2013 blockiert Bilder standardmäßig, zeigt sie aber für Absender an, die vom Benutzer als sicherer Versender markiert wurden.
Die Verwendung von ALT-Text bei den Bildern ist hierbei unerlässlich, um sicherzustellen, dass die Abonnenten, die die E-Mail in Outlook 2013 öffnen, die Nachricht auch verstehen.
Darüber hinaus stellt die Ausbalancierung von Live-Text und Bildern im Gesamtdesign Ihrer E-Mail sicher, dass die E-Mails unabhängig davon, ob Bilder vorhanden sind oder nicht, verwertbar sind.
Neben dem iPhone und iPad öffnen Apple User ihre E-Mails natürlich auch auf dem MacBook.
Nicht ohne Grund, denn Apple Mail ist als eines der stabilsten und gängigsten E-Mail Programme bekannt.
E-Mail Versender werden selten Darstellungsprobleme mit Apple Mail haben.
Das Unternehmen arbeitet hier ebenfalls mit dem Darstellungsprogramm Webkit. Webkit wird verwendet, um Browser wie Google Chrome und Apple Safari zu unterstützen.
Im Folgenden finden Sie Tipps und Tricks zusammengefasst, die Ihnen bei der mobilen Optimierung Ihrer E-Mails helfen.
Selbst wenn Sie versuchen, Ihren Newsletter und Co. für die verschiedensten Clients gleichermaßen zu optimieren, werden Sie keine 100 prozentige Anpassung erreichen.
Die vielen unterschiedlichen Clients, Browser und Betriebssysteme erschweren die Entwicklung eines einheitlichen E-Mail Designs.
Auch bei responsiven E-Mails ist nicht sichergestellt, dass das Layout optimal dargestellt wird.
Unsere Empfehlung: Halten Sie sich hier an die 80/20 Regel. Gehen Sie zum Statistikbereich Ihrer genutzten E-Mail Marketing Software und/oder – sofern Sie Tracking Parameters in Ihren E-Mails einbinden – Ihrem Webanalyse Tools des Vertrauens wie Google Analytics.
Finden Sie die Top 4 oder 5 bzw. die Top 80 % der E-Mail Programme heraus, mit denen Ihre Kunden und Abonnenten arbeiten und optimieren Sie Ihre E-Mails speziell für diese Clients.
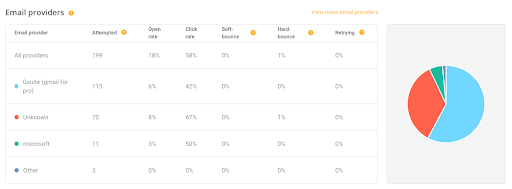
Werten Sie zunächst aus, wie der Großteil Ihrer Empfänger Ihre E-Mails tatsächlich abruft und liest:
Eine solche Auswertung gibt Ihnen alle notwendigen Informationen.

Auswertung der E-Mail Statistiken bei Mailjet
Mit den folgenden Empfehlungen erreichen Sie, dass Ihre E-Mails für die gängigen E-Mail Clients optimiert sind.
Unabhängig vom Anzeigemedium (Desktop, Tablet, Smartphone) und E-Mail Programm, gelten für alle Formate die gleichen Regeln. Halten Sie das Layout so einfach wie möglich.
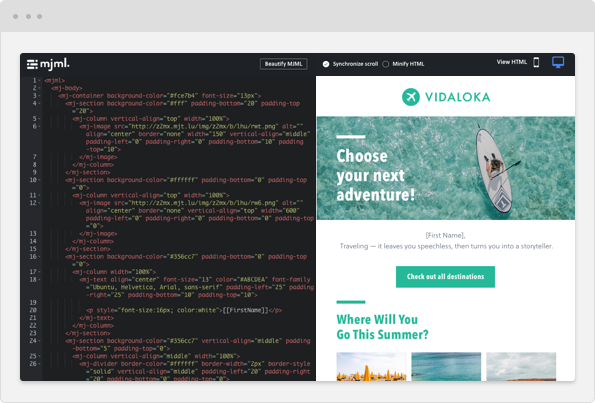
Sicher gehen Sie, wenn Sie HTML oder noch besser MJML verwenden.
MJML ist unser offenes Code-Framework, das die Codierung einer E-Mail viel einfacher und schneller macht. Sie benötigen nur die Hälfte der Zeit, verwenden die Hälfte der Codezeilen, die für die Codierung mit HTML erforderlich sind, und die Anpassungsfähigkeit ist gewährleistet.

Sofern Ihre E-Mails überwiegend auf mobilen Endgeräten geöffnet werden, greifen Sie auf einspaltige Layouts zurück.
Ist keine eindeutige Präferenz zu erkennen oder das Thema der E-Mail (Saison-Produkt-Angebote etc.) lässt sich optisch besser in einem Zwei- oder Dreispalter verpacken, dann wählen Sie diese Struktur, sofern das E-Mail Layout natürlich via Responsive Design erstellt wird.
Mit dieser Praxis stellen Sie sicher, dass Ihre E-Mails beim Abruf auf mobilen Endgeräten optimal angezeigt werden.

Bilder In E-Mails mobil optimiert.
Die Verwendung einspaltigen Layouts verhindert, dass das Design bei kleiner werdenden Bildschirmgrößen umgestaltet werden muss.
Hier empfehlen wir: Bei mobilen Geräten ist Einfachheit Ihr Verbündeter!
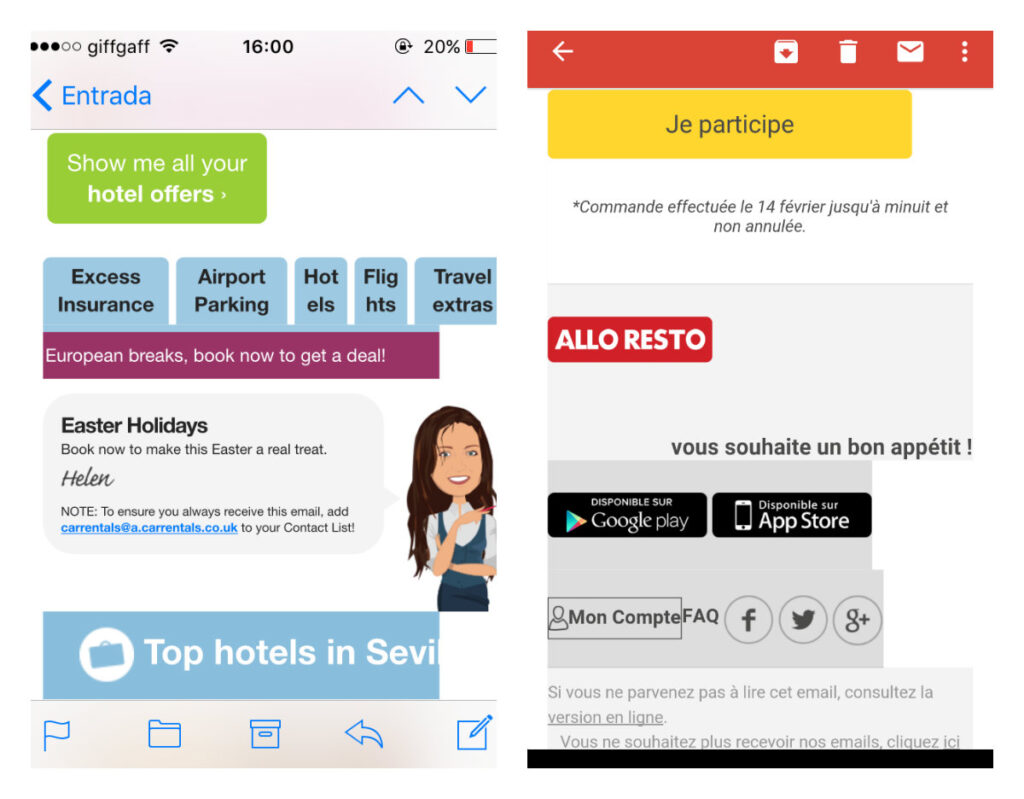
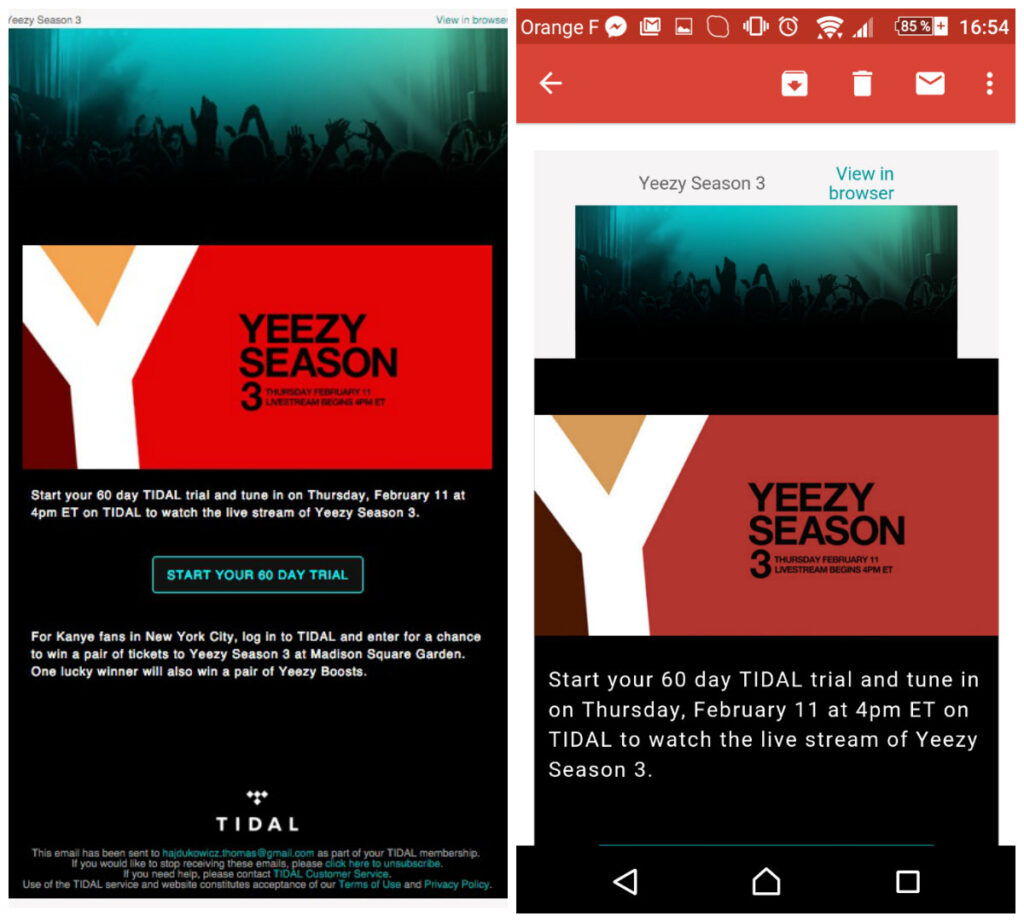
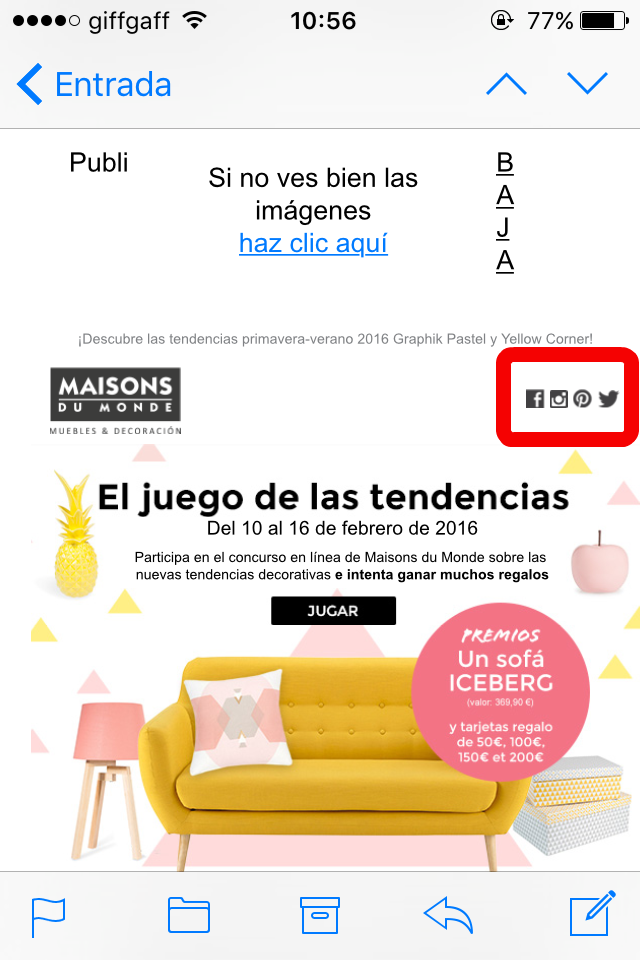
Werfen Sie einen Blick auf diese Layout-Flops, die geradewegs aus unserem eigenen Posteingang kommen!

Verzichten Sie bei Ihrer mobilen E-Mail auf mehrere Spalten, so wird nicht nur die Navigation für Ihre Kunden vereinfacht, sondern Sie reduzieren auch Ihren Inhalt, wodurch die Ladezeit Ihrer E-Mail verkürzt wird.

Bedenken Sie außerdem, dass die meisten Mobilfunknutzer Ihre E-Mails draußen, unter freiem Himmel lesen.
Passen Sie Ihre E-Mails dementsprechend an und arbeiten Sie mit einem kontrastreichen Design.
Eine andere Möglichkeit für die Tage, an denen es Ihnen an Inspiration mangelt, besteht darin, eine der bearbeitungsfertigen Vorlagen aus unserer „Vorlagengalerie“ zu wählen, die natürlich alle responsive sind.
Sie brauchen nur ein Template auszuwählen, dieses so zu bearbeiten, dass es Ihren Inhalt enthält und das war es schon!

E-Mail Vorlagenbibliothek von Mailjet
Bilder wecken Emotionen und pushen beworbene Produkte. Daher sollten Sie alle Ihre E-Mail Bilder optimieren.
Hinsichtlich der E-Mail Optimierung für verschiedene E-Mail Clients spielt die Bildgröße eine wichtige Rolle.
Gerade wenn man mobil unterwegs ist, gilt die Prämisse: E-Mails sollten zügig geladen werden.
Zu große Bilder in E-Mails verlangsamen die Ladezeit der E-Mails erheblich und erhöhen das Risiko, dass die Empfänger Ihre E-Mail nicht lesen.
Auch kann es passieren, dass E-Mail Clients zu große E-Mails blockieren.

Beispiel eines klassischen Sales-Newsletters mit geblockten Bildern
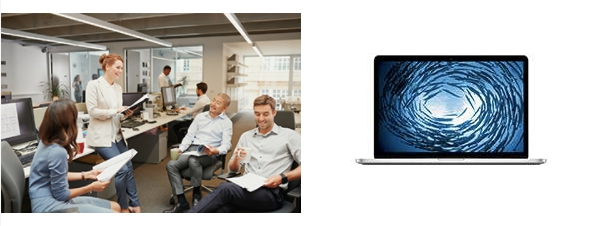
Bilder, in denen “zu viel passiert”, sind ebenfalls nicht benutzerfreundlich, da bei einer Verkleinerung der Inhalt unter Umständen nur schlecht erkennbar ist (linkes Bild).
Verwenden Sie daher möglichst einfache Grafiken oder Fotos mit einem Hauptmotiv (rechtes Bild).

Werden Ihre Bilder beim Empfänger standardmäßig unterdrückt, wie dies bei vielen Clients wie Outlook gängige Praxis ist, gehen Informationen unter Umständen verloren.
Alternativtexte sorgen hier für Abhilfe. Verstecken Sie dennoch keine wichtigen Informationen ausschließlich in Bildern.
Wählen Sie stattdessen immer Text für die wichtigsten Inhalte sowie Calls-to-Action.
Bilder in E-Mails erzeugen immer eine größere Aufmerksamkeit als ein reiner Text und erhöhen schnell Ihre Klickrate.
Und auch für die meisten Smartphone Nutzer muss es schnell gehen und sie haben nur wenig Zeit, lange Texte in einer E-Mail zu lesen.
Trotzdessen kann das Benutzen von Bildern in Ihrer mobilen E-Mail schnell nach hinten losgehen, da Sie bei keinem Gerät wirklich sicher sein können, dass Ihre Bilder wirklich angezeigt werden.
Deshalb ist es besonders wichtig, dass Sie Ihre Bilder anpassen und mit einem Alt-Text versehen.

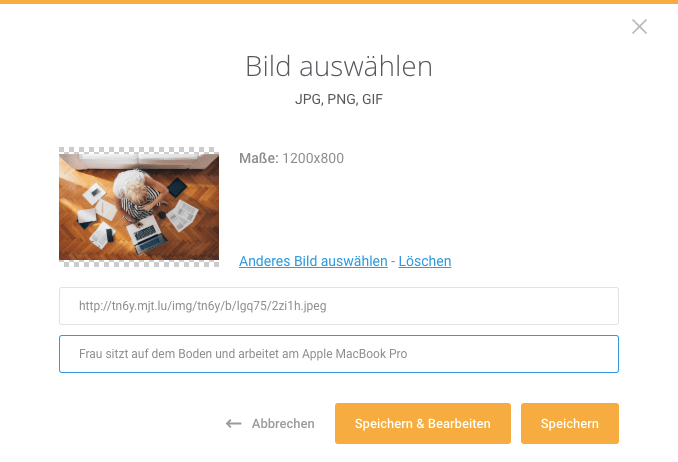
Alt-Text beschriften in Mailjet’s Drag-and-Drop E-Mail Editor
Der Alt-Text ist eine kurze Beschreibung des Bildes und vermittelt dem Leser die Idee hinter dem Bild. So lässt sich das Design und der Inhalt Ihrer E-Mail nachvollziehen auch wenn Ihre Bilder blockiert wurden.
Auch muss Ihr Text auf die mobile Nutzung angepasst werden. Hier gibt es jedoch keine konkreten Vorgaben.
Probieren Sie aus, welche Schriftgröße Sie auf Ihren Smartphone als angenehm lesbar empfinden.
Bilder (und GIFs) eignen sich hervorragend dazu, lange Textblöcke aufzulockern. Bilder können sich jedoch unter Umständen als zweischneidiges Schwert erweisen.
Nicht richtig dargestellte Bilder können auf einigen Geräten zu groß oder zu klein wirken und dadurch Ihren Hintergrund verunstalten oder Ihre Banner unleserlich machen.

Achten Sie auch auf zu große und nicht richtig ladende Bilder, wenn Sie Datentarife ohne 4G benutzen.
Bearbeiten und optimieren Sie Ihre Bilder für das Web vor dem Hochladen und vergessen Sie nicht den Alt-Text hinzuzufügen.
Dass E-Mail Betreffzeilen für mobil optimierte E-Mails genauso wichtig sind wie für normale Nachrichten, ist keine große Überraschung.
Sie sind der Schlüssel zum Erfolg und lassen Ihre E-Mails im Posteingang hervorstechen. Es gibt jedoch Unterschiede, die Sie beachten sollten.
Der Display eines Smartphones ist wesentlich kleiner als der eines Laptops, sodass weniger Platz für Ihre Betreffzeile zur Verfügung steht.
Setzen Sie auf kurze, ausdrucksstarke Betreffzeilen, die Schlüsselwörter enthalten und 30 Zeichen nicht überschreiten. So hebt sich Ihre E-Mail im Posteingang ab, Ihre Betreffzeile wird nicht abgeschnitten und Ihre Öffnungsraten erhöhen sich.
Nutzen Sie den Pre-Header, um Ihren Kunden einen Vorgeschmack auf den Inhalt Ihrer E-Mail zu geben.
Der Pre-Header wird meist unter der Betreffzeile angezeigt und verfolgt das Ziel, die Betreffzeile zu unterstützen und Ihre Kunden neugierig auf Ihre Kampagne zu machen.

Auch wenn Sie die Schriftart und -größe in Ihrem Layout festlegen, so hängt die tatsächlich angezeigte Größe erheblich vom jeweiligen E-Mail Client und verwendeten Browser ab.
Dies bedeutet, dass Ihre Inhalte je nach Ausgabemedium unterschiedlich viel Platz beanspruchen und sich entsprechend das Layout deutlich voneinander unterscheiden kann.
Die Abstände zwischen verschiedenen Textblöcken sowie zwischen Texten und Bildern variieren ggf. stark.
Um dieses Dilemma etwas abzuschwächen, gibt es einige Tricks:
Verwenden Sie kürzere Texte. Brechen Sie lange Textabschnitte nach Möglichkeit auf. Teasern Sie beispielsweise Inhalte lediglich an und fügen Sie einen Link zum Weiterlesen ein, der etwa auf Ihren Blog, auf eine FAQ oder Produktseite verweist.
Verschobene E-Mail Elemente auf dem Smartphone sehen alles andere als professionell aus.
Auch Ihr Call-to-Action Button sollte mobil optimiert sein, um Ihre Conversion Rate positiv zu beeinflussen. Bei der Gestaltung des Buttons ist darauf zu achten, dass Sie diesen trotz der mobilen Anwendung nicht zu klein gestalten.
Durch eine zu kleine Darstellung wird sich die Bedienbarkeit für Ihre Kunden stark verschlechtern, welches sich negativ auf Ihre Conversion Rate auswirkt.
Ohne eine klare Anweisung an Ihre Empfänger wird es schwierig, sie einzuladen, Ihre Website zu besuchen. Hier müssen die Links Ihrer E-Mail-Kampagnen taktisch klug platziert sein.
Deshalb sollten Call-to-Actions und Links leicht zu erkennen und auf Ihre Besucher zugeschnitten sein.
Größe und Position müssen gut überlegt sein: nicht zu viele, nicht zu nah beieinander.
Gestalten Sie die wesentlichen Call-to-Actions als Schaltflächen, so dass sie auf Handys und Tablets einfach mit dem Finger angetippt werden können.
Versuchen Sie kreativ zu sein und die Links an anderen Stellen zu platzieren, wie zum Beispiel zweitrangige Call-to-Actions innerhalb des Textes oder Bilder, die sich in einen anklickbaren Link verwandeln.

Für den Call-to-Action gelten im Prinzip die gleichen Regeln wie für denText. Gestalten Sie Buttons als formatierte Textlinks anstatt als Bild.
Achten Sie darauf, um den Link herum ausreichend Platz zu lassen. Diese Praxis erleichtert Nutzern auch auf kleineren Bildschirmen das Anklicken. Auch kommt es nicht zu einer Überlappung verschiedener Elemente, wenn der E-Mail Client Probleme mit der Darstellung der E-Mail hat. Daher ist es zu empfehlen einen etwas größeren Call-to-Action Button zu integrieren.
Auf den Webseiten verschiedener Unternehmen wie zum Beispiel Microsoft oder Apple finden Sie die bewährten Größen für das jeweilige System.
Auch nachdem Sie Ihre E-Mail optimal auf die mobile Nutzung angepasst haben, ist Ihre Arbeit nicht getan.
Führen Sie vor dem Versand Ihrer ersten Kampagne ausführliche Tests, bezüglich der Darstellungen auf verschiedenen Endgeräten, durch.
Durch die Einführung neuer Mobilfunkgeräte oder auch durch Inbox-Updates der jeweiligen Systeme verändert sich die Ansicht Ihrer E-Mail.
Deshalb sollte das Durchführen von regelmäßigen Tests an erster Stelle stehen. Damit stellen Sie sicher, dass Ihre E-Mail Kampagnen keine Fehler aufweisen.

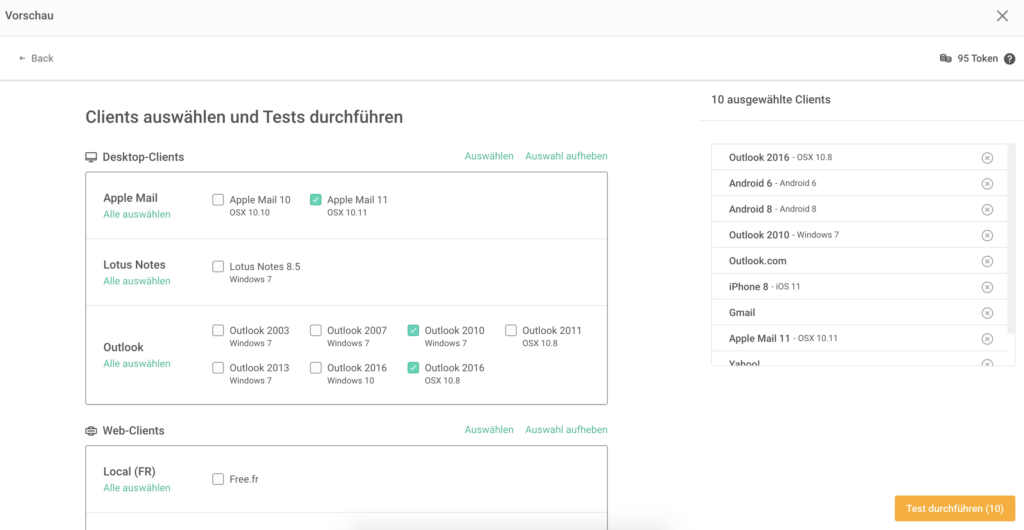
Inbox Preview von Mailjet
Eine Möglichkeit hierzu ist die Nutzung der Inbox Preview. Mit dieser versenden Sie einige Tests an verschiedene E-Mail Clients, um zu überprüfen, ob Ihre E-Mail überall fehlerlos dargestellt wird.
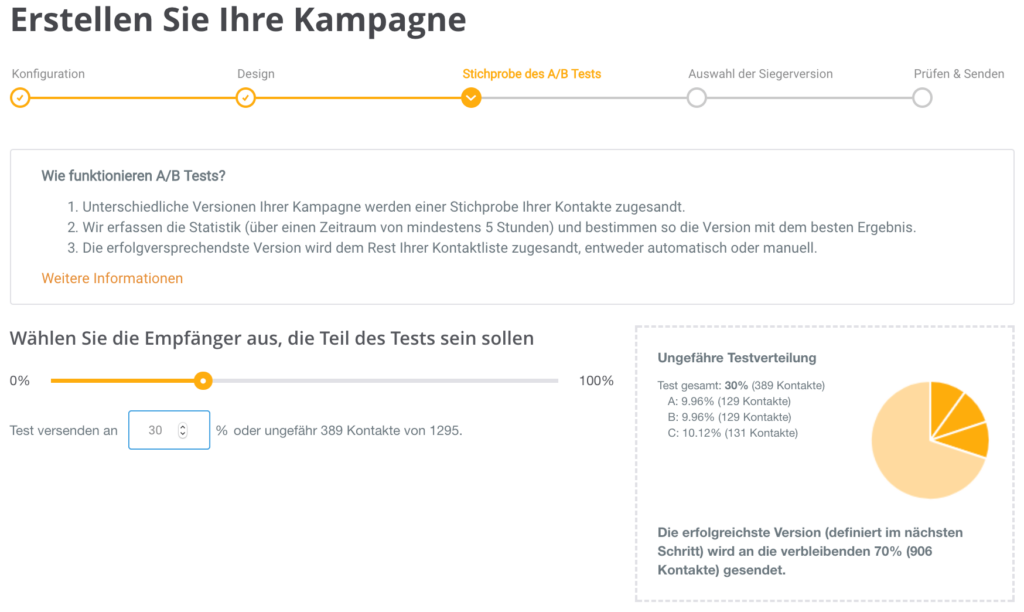
Testen Sie Ihre Kampagne außerdem mit Hilfe von A/B Testing verschiedener Betreffzeilen, Pre-Header oder E-Mail Designs und stellen Sie fest, welche Variante Ihnen die höchsten Öffnungsraten und Klickraten einbringt.

A/B Testing von Mailjet
Durch die ständige Optimierung Ihrer mobilen Kampagnen erzielen Sie maximale Erfolge.
Der Trend der Mobilität wird auch an Ihnen nicht vorbeigehen, daher nehmen Sie sich die Zeit und optimieren Sie Ihre E-Mails für mobile Anwender.
Jetzt wissen Sie wie Sie Ihre E-Mails für alle Clients optimieren und mittels Mailjet ganz einfach Ihr eigenes responsives E-Mail Design erstellen. Wenden Sie Ihr neu gewonnenes Wissen doch gleich an und optimieren Sie Ihre E-Mail Kampagnen für mobile Geräte.
Dies ist eine Überarbeitung eines Artikels, der ursprünglich von Thomas Hajdukowicz verfasst wurde.