Emailing
Diseño de emails: tendencias y buenas prácticas

Emailing

¿Crees que diseñar un email es todo un arte que está fuera de tu alcance? Nada más lejos de la realidad: sobre todo, es cuestión de familiarizarse con unas cuantas buenas prácticas de base y estar al día de las principales tendencias. Si bien algunos conceptos requieren un nivel un poco más avanzado, la mayoría son asequibles para todos, especialmente si cuentas con las herramientas y los recursos adecuados.
Como sabemos que el diseño de emails es un tema de vital importancia para las marcas y los especialistas en marketing, dedicamos una sesión entera a este tema en nuestro evento Email Camp 2020, donde recibimos a muchos expertos del mundo del emailing, como François Sahli, diseñador gráfico de Mailjet, y Jonathan Loriaux, CEO y fundador de Badsender.
Tanto si tuviste la oportunidad de asistir a esta presentación en directo como si no, en este artículo revisaremos todas las buenas prácticas, recursos y tendencias que compartieron estos dos ponentes de renombre sobre el diseño de emails, que pronto dejará de ser un misterio para ti.
François Sahli —al que conocemos bien, pues es nuestro talentoso diseñador gráfico en Mailjet— comenzó contándonos todas las buenas prácticas que hay que tener en cuenta al diseñar un email. Consejos tanto para principiantes como para usuarios avanzados.
Para cuidar al máximo el formato general de tu email, ten en cuenta que el formato de un email es de 600 píxeles en el escritorio y 320 píxeles en el móvil. François Sahli nos explicó durante el Email Camp que «si bien se pueden crear emails en otros formatos, es algo que puede acarrear dificultades ya que, por ejemplo, los lectores tendrán que utilizar una barra de desplazamiento horizontal para poder ver todo el mensaje».
Recuerda también optimizar el peso de las imágenes, especialmente para garantizar una calidad óptima en los dispositivos móviles. Para comprimir las imágenes y reducir su peso manteniendo una buena calidad, puedes utilizar herramientas como Compresser JPEG.
Uno de los elementos que tienen en cuenta los proveedores de servicios de Internet (Orange, Free, SFR…) para aceptar o no un email en la bandeja de entrada es la proporción texto-imagen. Para que no te tomen por un spammer y evitar que tus mensajes sean bloqueados o filtrados como spam, recomendamos respetar una proporción de aproximadamente un 70 % de texto y un 30 % de imagen en el mensaje.
También debes tener en cuenta que existe el riesgo de que las imágenes sean bloqs por los clientes de correo de tus contactos. Para tomar todas las precauciones en caso de que esto ocurra, el diseñador gráfico de Mailjet recomienda insertar un alt-text, es decir, un texto alternativo que se mostrará si la imagen no aparece, y añadir un color de fondo —además de una imagen de fondo— para garantizar que el texto siga siendo legible.
Si buscas imágenes para tus emails, puedes explorar Unsplash y Pixabay, bancos de imágenes en línea que ofrecen buenísimas fotos gratuitas. Y si necesitas ayuda para diseñar fácilmente diseños para tus emails de forma gratuita, Canva es la herramienta que necesitas.
Este artículo puede interesarte: «6 herramientas gratuitas para crear unos buenos diseños para tus emails».
Una llamada a la acción (Call-to-action o CTA) es un botón que sirve para incitar al lector a hacer algo muy concreto como, por ejemplo, inscribirse en un webinar o comprar un producto. Para maximizar tus posibilidades de conversión, François recomienda «limitar el número de CTA, especialmente por encima de la línea de flotación, que es la línea que delimita lo que el usuario ve sin necesidad de usar la barra de desplazamiento». También puedes jugar con el color y el contraste de los botones de llamada a la acción, para resaltarlos y darles una mayor importancia visual.
Pero debes tener cuidado con el tamaño y el espaciado de los botones e iconos clicables, especialmente en los dispositivos móviles. Es aconsejable diseñarlos con un tamaño de 40 a 48 píxeles como mínimo, teniendo en cuenta que cuanto más pequeños sean los elementos clicables, más espacio habrá que dejar entre ellos para no generar errores de clic.
Hay dos tipos de fuentes: fuentes seguras para la web y fuentes web.
François nos confió durante el Email Camp que «aunque las fuentes web ofrecen muchas posibilidades de diseño, los especialistas deben tener cuidado porque, lamentablemente, no todos los clientes de correo las admiten».
Por eso, cuando uses fuentes web, debes emplear fuentes de respaldo, denominadas fuentes alternativas. Esta es una lista de fuentes prioritarias. Por lo tanto, si un cliente de correo no puede adaptarse a tu primera opción, elegirá la siguiente fuente de tu lista, y así te asegurarás de que la presentación del email sea lo más similar posible a la que quieres.

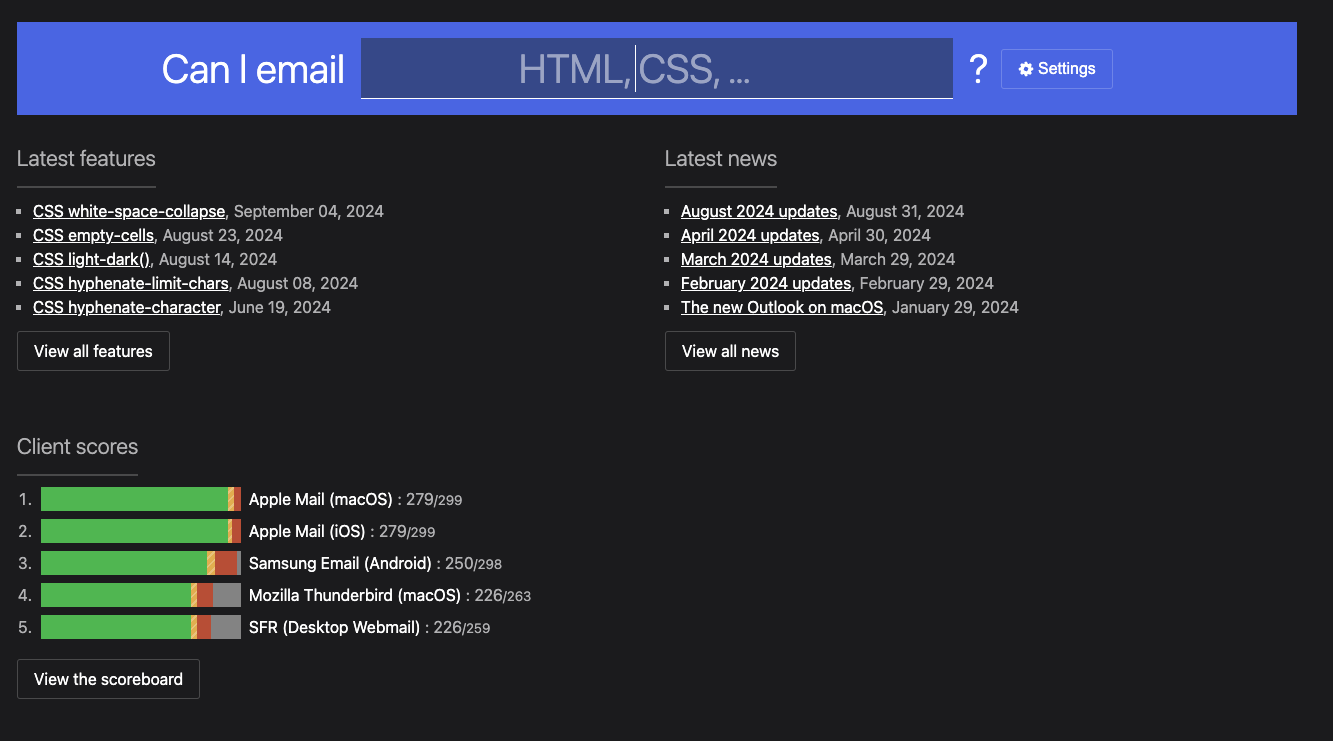
Algunas funciones y elementos de código que son habituales en la web no siempre son bien soportados por los diferentes clientes de correo. Por ejemplo, Gmail tendrá problemas para mostrar fuentes web, algunas versiones de Outlook no siempre mostrarán correctamente las imágenes de fondo y muchos correos web pueden tener problemas para mostrar las sombras. Por eso se recomienda utilizar herramientas para comprobar los elementos que admiten las diferentes bandejas de entrada.
Durante el Email Camp, François compartió con nosotros la web Can I Email que recoge muchas funciones HTML y CSS y su compatibilidad —parcial o total— con muchos clientes de correo. Te permitirá analizar lo mejor posible lo que puedes hacer y tenerlo en cuenta al diseñar tus emails.

El diseño adaptativo es una técnica de diseño que consiste en hacer que la visualización de un email se adapte automáticamente al dispositivo o al cliente de correo en el que se ve. Crear un diseño de email adaptativo es especialmente indispensable ahora que muchos usuarios leen sus emails en dispositivos móviles y el 80 % estaría dispuesto a borrar un mensaje que no se muestre correctamente.
Cuando diseñes tus emails, asegúrate de usar un editor de email de diseño adaptativo por defecto, como Editor de Emails de Mailjet. Para ir un paso más allá, Editor de Emails incluso ofrece una función de vista previa para ayudarte a comprobar la visualización de tus emails en diferentes bandejas de entrada, para diferentes marcas, versiones, dispositivos y países.

Las plantillas y las bibliotecas se utilizan muy a menudo para diseñar páginas web. Pero también es muy útil crear una biblioteca de componentes para tus campañas de email. Una vez que hayas creado tu biblioteca, podrás crear todos tus emails con ella cerciorándote de que respeten la identidad de tu marca. Esto también te permitirá probar toda tu biblioteca para asegurarte de que cualquier email creado a partir de esta biblioteca se muestre correctamente. Otra ventaja es que te ayudará a probar diferentes diseños más rápido, ya sea para crear nuevos emails o para crear tests A/B en emails existentes.
Really Good Emails y Email Love son dos sitios web que incluyen muchos emails muy bien diseñados. Presentan una fuente inagotable de inspiración para ayudarte a diseñar unos emails magníficos.

Ahora que conoces las buenas prácticas básicas, es hora de subir de nivel. Jonathan Loriaux, CEO y fundador de la agencia de emailing Badsender, compartió con nosotros sus predicciones sobre las tendencias futuras.
Según Jonathan Loriaux, el email es el pariente pobre en cuanto a calidad de diseño y experiencia del usuario. Sin embargo, resulta esencial ofrecer a los clientes una experiencia similar, con códigos similares, en diferentes medios.
Para eso, es importante familiarizarse con algunos de los principios fundamentales que existen hoy en día como el Design System, un método de diseño que tiene como fin reunir todos los elementos gráficos, de imagen de marca, componentes, etc. Para Jonathan, «el sistema de diseño implica ir más allá de la identidad de marca y tener en cuenta todos los canales al reflexionar sobre el diseño; hoy en día es imprescindible que el email forme parte de esta reflexión». También es esencial utilizar Material Design, una forma de gestionar el propio diseño (muy utilizada por Google), que permite reutilizar a través de varios canales —entre ellos, el email— los códigos que ven los usuarios todos los días en su entorno digital.
Más allá de estos principios fundamentales, hay nuevas técnicas que forman ya parte de los hábitos de los usuarios y que ahora es posible integrar en los emails. Por ejemplo: los menús de hamburguesa en forma de tres barras horizontales, los carruseles que permiten desplazarse por varias imágenes, los vídeos que incitan a los lectores a saber más, o las animaciones «que deben incluirse para ayudar a entender el mensaje». Si bien hay que tener en cuenta que el email tiene unas limitaciones técnicas y que no siempre es posible hacerlo todo en diferentes entornos, eso no debe impedir que las marcas innoven mientras piensan en un nivel aceptable de degradación para garantizar que se mantenga un aspecto coherente en el email y una experiencia de usuario fluida.
La segunda tendencia importante es la relativa a la industrialización. Hoy en día existe un verdadero deseo de optimizar los procesos de producción para perder el menor tiempo posible en tareas repetitivas y centrarse en lo que realmente importa, que es la eficacia del email (aperturas, clics…). De hecho, no debemos perder de vista el objetivo final del emailing, que es convertir a los lectores.
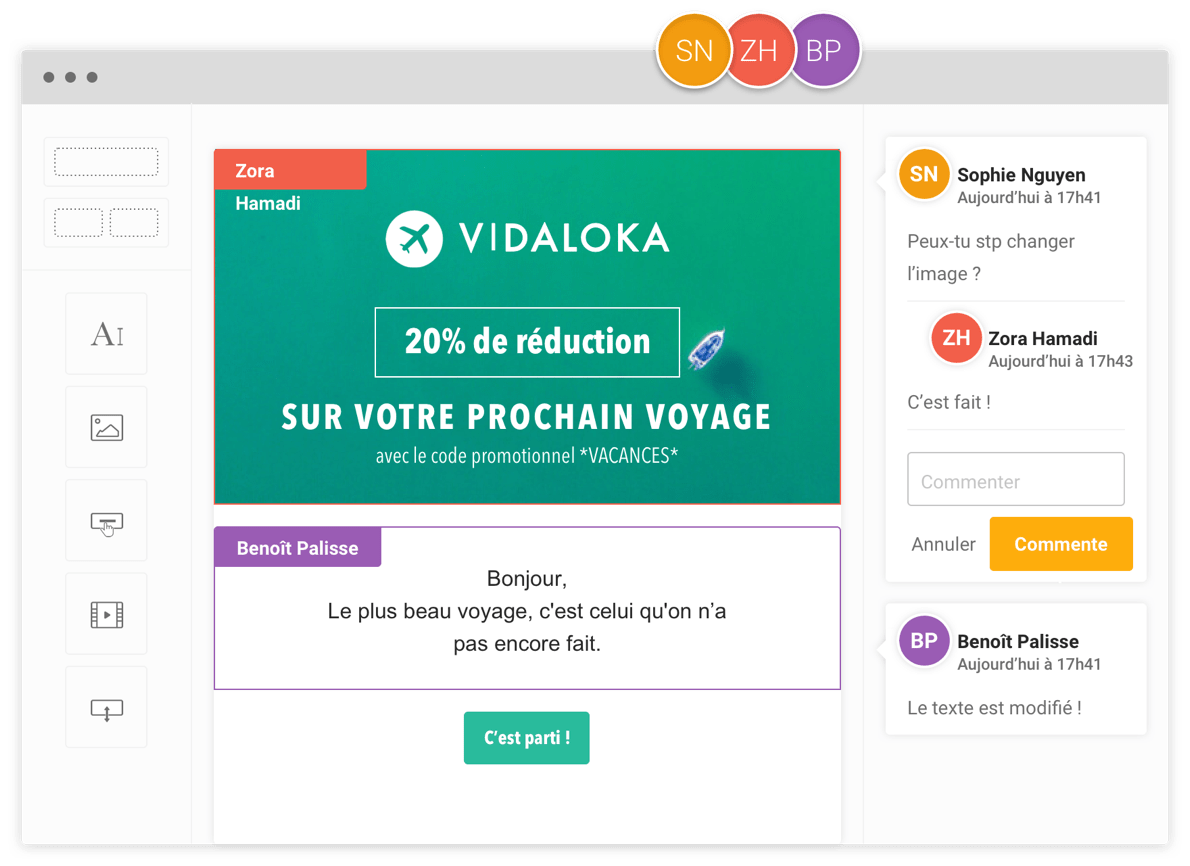
En este contexto, Jonathan recomienda, al igual que François, el uso de «Master Templates, es decir, bibliotecas de secciones de email reutilizables y personalizables, diseñadas para utilizar la identidad de marca adecuada». En esta lógica de industrialización, los usuarios también pueden utilizar editores de email en línea, como Editor de Emails, que permiten diseñar rápidamente campañas de email con sistemas de bloques y secciones que se pueden arrastrar y soltar fácilmente. Algunas funciones de colaboración, como la edición de emails con varias personas o el intercambio de comentarios directamente dentro de la plataforma, ayudan a simplificar los procesos y aumentar la productividad del equipo.
La ecología y la accesibilidad serán cada vez más importantes en la vida de las marcas y los usuarios, y estarán en el centro de las estrategias de diseño de los emails. El diseño deberá tener en cuenta criterios más éticos y ecológicos.
«Hablando de ecología y de email, hay dos cosas en las que se puede influir verdaderamente de forma positiva: por un lado, el almacenamiento de datos y por otro, la visualización», dice Jonathan. Hay varias formas sencillas de reducir la huella de carbono de los mensajes:
En cuanto a accesibilidad, más de 1300 millones de personas viven con una discapacidad visual más o menos aguda. El objetivo es ayudar todo lo posible a estas personas a leer sus emails. Esto está en línea con una tendencia actual: la de los asistentes de voz, que poco a poco están empezando a leer los mensajes. Para que estas herramientas funcionen, hay varias prácticas que deben considerarse:
La interactividad se basa en 3 ejes: la posibilidad de modificar en tiempo real la información contenida en un mensaje, la posibilidad de enviar información desde un email y la posibilidad de mostrar dinámicamente el contenido.
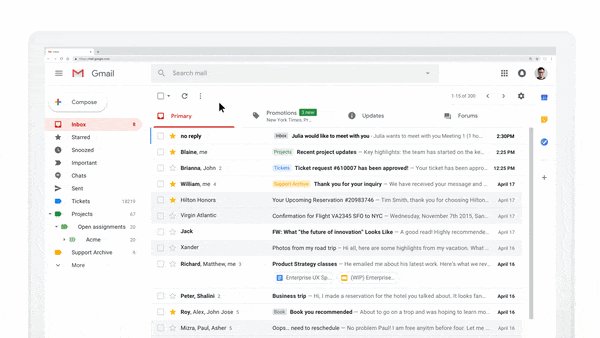
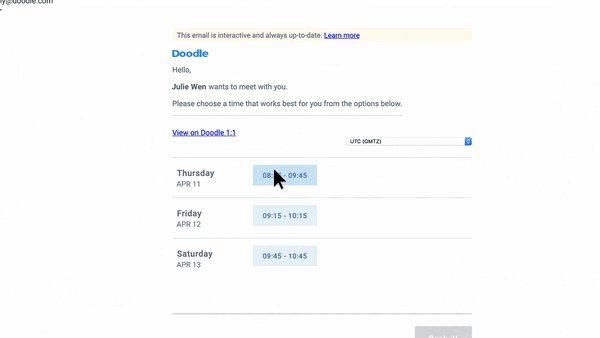
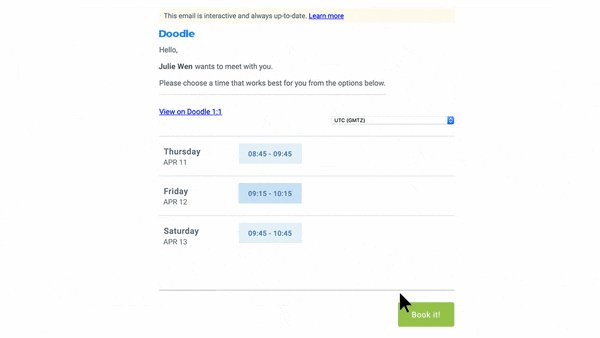
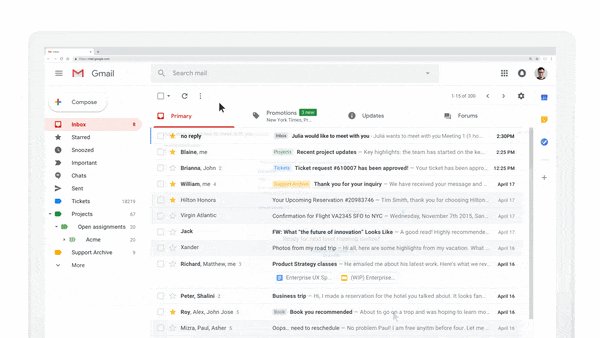
En 2019, Google anunció el próximo lanzamiento de la AMP para emails, una tecnología de código abierto que permite añadir interactividad a las campañas. En el ejemplo del email enviado por Doodle que se muestra a continuación, podemos ver que esta tecnología permite elegir directamente una franja horaria para concertar una cita, sin salir del email. Abandonada por Microsoft y sabiendo que los enrutadores de email tienen que adaptar su sistema para poder enviar mensajes en AMP, los diseñadores de email se preguntan, sin embargo, si realmente se generalizará el uso de esta tecnología.

Ahora bien, hay otras técnicas interactivas que ya están disponibles. Algunas de ellas son: modificar el contenido de una imagen en tiempo real (por ejemplo, si un producto ya no está disponible el día siguiente al envío del mensaje, una idea es comunicárselo al cliente en el email o sugerirle otro producto en su lugar), añadir una cuenta atrás, realizar encuestas y sondeos o registrar la satisfacción del cliente. Jonathan dice: «A veces puede resultar pesado de crear, pero es totalmente factible».
La solución de emailing de Mailjet te permite crear fácilmente unos magníficos diseños para tus emails. Gracias a un intuitivo editor de email con función de arrastrar y soltar, con unos cuantos clics podrás crear campañas de email con un diseño 100 % adaptativo para una visualización perfecta en todas las pantallas. Pruébalo tú mismo.

La galería de plantillas de emails, las secciones vinculadas/guardadas y las herramientas de colaboración de Mailjet te ahorrarán tiempo a la hora de crear tus campañas, para que puedas centrarte en la optimización del rendimiento de tus emails. Para lograrlo, Mailjet ofrece muchas funciones avanzadas como la segmentación, la personalización y las pruebas A/B. Crea una cuenta gratuita y disfruta de 30 días de prueba para conocer de primera mano las funciones Premium de Mailjet.
Y tú, ¿qué prácticas sigues para diseñar tus emails? ¿Qué recursos utilizas para mejorar la presentación de tus campañas de email? Comparte con nosotros tu experiencia en nuestras redes sociales: Twitter o LinkedIn.