Bonnes pratiques emailing
Comment j’ai appris à coder un email HTML de A à Z

Bonnes pratiques emailing

On dit que pour apprendre une langue, il faut s’immerger dans la culture. Si c’est le cas pour les langues, c’est donc également vrai pour le HTML, n’est-ce pas ? Pour moi, spécialiste du marketing, le HTML est une langue étrangère comme une autre.
Chez Mailjet, nous utilisons notre éditeur de template WYSIWYG pour créer des emails, mais nous ajoutons des bribes d’HTML pour dynamiser certaines parties. Ces derniers mois, j’ai remarqué que nous envoyions de petites tâches à nos designers (créer des tableaux imbriqués, redimensionner des images, créer des bannières d’emails), qui prenaient du temps sur d’autres projets plus importants. Et si, en tant qu’email marketeur, je pouvais moi-même travailler avec l’éditeur WYSISWYG et l’HTML ?
C’était le début d’une session de deux semaines d’apprentissage pour coder un email HTML de A à Z. Voici ce que j’ai appris.

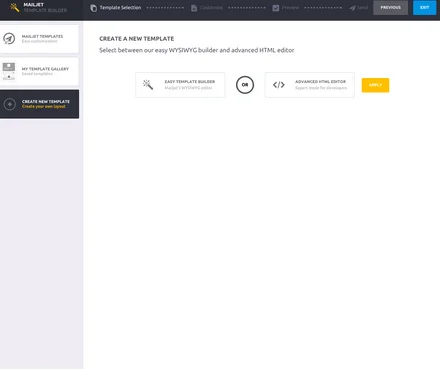
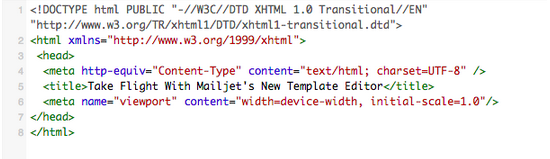
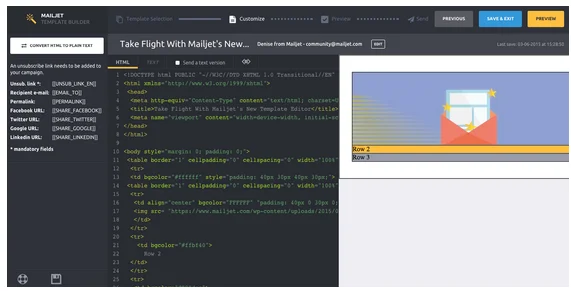
Tout d’abord, vous pouvez commencer avec un simple nouveau document HTML (un document texte enregistré avec l’extension « .html ») ou tout simplement utiliser directement l’éditeur HTML de votre fournisseur de services d’emailing. J’ai choisi cette deuxième option, en travaillant directement sur l’éditeur HTML avancé de Mailjet. Nous créerons l’en-tête en utilisant un format standard tel que celui-ci-dessous. L’en-tête indique au navigateur comment lire le document, en spécifiant quel langage et quelle version sont utilisés.

Coder en HTML, c’est un peu comme élaborer un plan pour un article de blog : il faut identifier l’intro (ou l’en-tête), le corps (le frame) et la conclusion (le footer). Les navigateurs aiment que ces parties soient clairement identifiées. Ils savent ainsi comment les assembler pour créer un design uniforme.
On peut ensuite commencer à créer notre grille. Comme pour tout bon design, travailler sur une grille permet d’apporter un équilibre esthétique, d’organiser votre contenu et surtout de garantir un design responsif. Les emails en grille peuvent être facilement réorganisés en un design à colonne unique pour les plus petits écrans.
Pour construire mon design en grille, j’ai dû apprendre à coder des tableaux. C’est là que ça s’est compliqué. Difficile d’imaginer comment transformer un élément visuel tel qu’un tableau en texte !
Ma première erreur a été de plonger tête la première dans le code sans avoir fait d’esquisse. Les tableaux peuvent être difficiles à visualiser quand on commence à coder, c’est donc très important d’avoir une idée du contenu que l’on souhaite inclure et de la façon dont on souhaite le disposer. Chaque élément, image ou texte, devra généralement être codé comme une cellule du tableau.
Concernant le code, signifie « rangée du tableau » et
« données du tableau » ou colonne. Utilisez
pour créer une nouvelle rangée, puis
et le texte que vous souhaitez ajouter dans la cellule.

Voici le premier frame qui supportera le reste du contenu de l’e-mail.

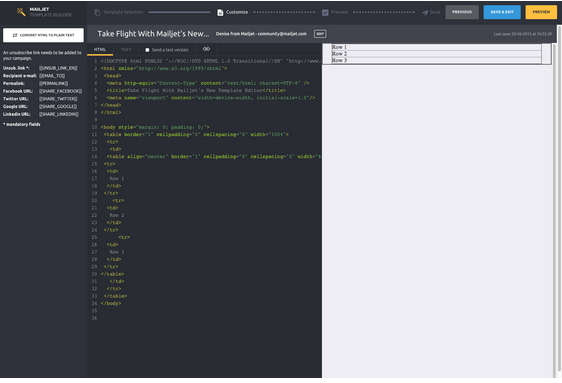
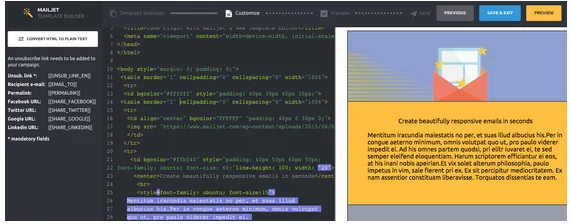
Pour ajouter plus de sections au sein du frame, suivez simplement le format que nous avons utilisé pour créer le tableau initial ci-dessus. J’ai copié-collé deux rangées supplémentaires. Nous avons maintenant un frame plus large et un ensemble de trois rangées.

Le frame que nous venons de voir était uniquement en HTML, mais pour la présentation, nous devons passer à un autre langage, le CSS. Ces deux langages sont souvent associés pour créer des sites internet et des emails car l’HTML crée la structure, tandis que le CSS décrit les détails visuels tels que les couleurs et les polices.
Pour compliquer les choses, la plupart des clients emails ne s’allient pas très bien au CSS. La façon dont ils affichent le CSS manque de cohérence. Par exemple, Gmail enlève tout CSS inclus dans l’en-tête d’un email, mais Outlook accepte les balises <style> dans <head> et <body>. J’étais très confuse ! Les clients emails n’aiment pas le CSS, mais il faut quand même l’utiliser pour la présentation ?
Il s’avère qu’il existe plusieurs types de CSS, mais je vais seulement vous présenter le CSS « inline », qui s’affiche correctement, car il s’applique à chaque balise HTML individuelle.
Si tous vos éléments de style sont déjà codés dans votre en-tête, il existe de nombreux outils bien pratiques pour aligner le code pour vous, comme Inky’s Inliner.
Ci-dessous, j’ai ajouté l’image d’en-tête de l’email à l’aide de la balise <img src= “link”>.
De plus, j’ai ajouté la couleur d’arrière-plan des rangées 2 et 3 an pour qu’elles soient aux couleurs de Mailjet, doré <bgcolor=”#ffbf40”> et gris <bgcolor=“#989dac”>. D’ici peu, je créerai ces deux rangées pour créer le corps de l’email.

Afin d’étoffer le reste du corps de l’email HTML, il faut ajouter du padding. Par exemple, <“style=”padding: 40px 30px 40px 30px;”> indique au client la façon dont le haut, la droite, le bas et la gauche (danc cet ordre) doivent être espacés.

Pour compléter le corps de l’email, j’ai ajouté une rangée supplémentaire en bas pour inclure les liens de réseaux sociaux. Faites toujours de même : cela ne prend que quelques secondes. Non seulement vous générerez du trafic supplémentaire vers vos autres canaux sociaux, mais cela vous permettra également d’étendre la portée du contenu de votre email HTML.


À l’aide du lien de désinscription fourni ci-dessous, j’ai ajouté un attribut href, qui indique au client email quel lien ajouter au texte.
Surtout, soyez patient lorsque vous venez de démarrer. Parfois, vous oublierez de fermer une balise, ou vous ajouterez un caractère qui « cassera » le design. Petit conseil : surveillez les couleurs surlignées en syntaxe !
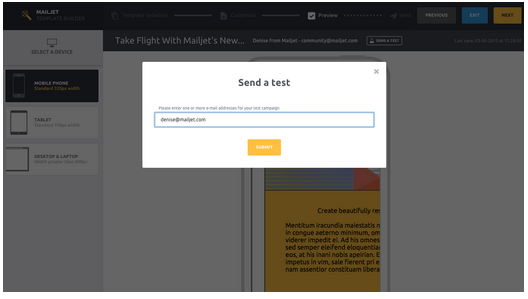
L’outil de création HTML de Mailjet vous permet de prévisualiser l’apparence de votre campagne selon les tailles d’écran. Je peux également m’envoyer un test. J’ai vérifié mon code à chaque étape pour m’assurer que le design s’affichait comme je le souhaitais. Si quelque-chose n’était pas aligné ou était cassé dans l’aperçu, je pouvais le réparer immédiatement.

Et voilà, vous avez le produit fini. Il m’a fallu trois bonnes heures pour faire cette simple mise en page ! À moins que vous vouliez mettre en place des personnalisations particulières, commencer par l’éditeur WYSIWYG et ajouter de l’HTML si besoin peut être un processus plus efficace.

L’équipe Mailjet a travaillé dur pour créer un moyen plus simple et rapide de créer de magnifiques emails. Restez connectés, nous ferons une annonce dans quelques semaines !