Produit
MJML fête ses 2 ans et monte en gamme avec une nouvelle version : MJML 4

Produit

Il y a 2 ans, nous avons open-sourcé MJML, un framework permettant de créer des emails responsives que nous avons développé chez Mailjet pour Passport, notre propre éditeur d’email en drap-and-drop. En effet, nous avions besoin de générer un HTML propre qui s’afficherait correctement dans toutes les boîtes de réception principales.
Conscients du défi que représente l’email responsive, nous avons vite réalisé que MJML pouvait être bénéfique pour un grand nombre de développeurs. C’est la raison pour laquelle nous avons décidé de l’open-sourcer après l’avoir utilisé en interne pendant des mois. Depuis, nous avons parcouru un long chemin !
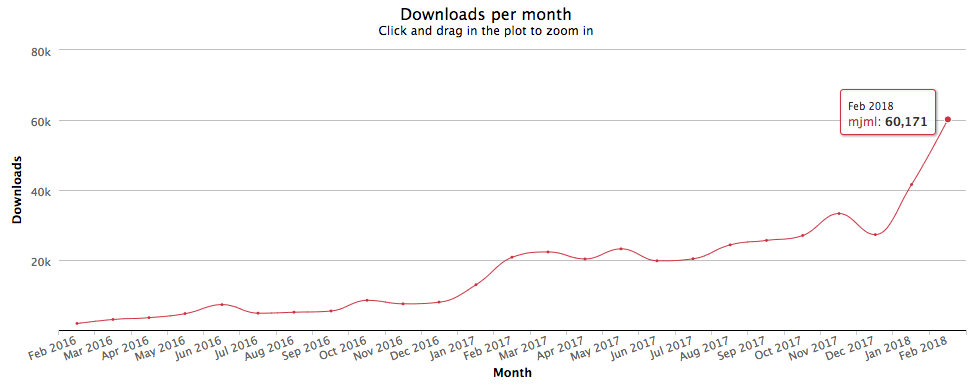
Nous sommes fiers de constater qu’aujourd’hui MJML est le framework d’email responsive le plus utilisé dans le monde entier, en qui les grandes sociétés comme The New York Times et Ryanair ont confiance. Chaque mois, un nouveau record est établi en termes de téléchargements et le mois de février 2018 ne fait pas exception à la règle puisque MJML a été téléchargé plus de 60 000 fois ce mois-ci.

Alors que MJML fête ses deux ans ce mois-ci, nous sommes fiers d’annoncer sa plus grande mise à jour depuis son lancement : MJML 4. MJML 4 est une réécriture complète de MJML et apporte tout un ensemble de nouvelles fonctionnalités.
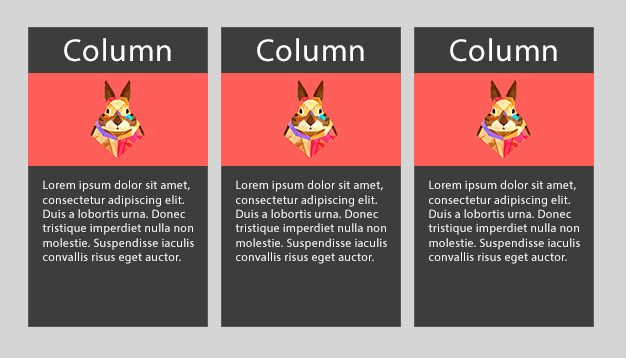
Etant donné qu’il s’agit d’un style de mise en page courant, l’option d’ajouter des espaces entre les colonnes était une demande populaire. Vous pouvez désormais le faire en ajoutant l’attribut “padding” sur mj-column (voir la documentation).

Comme il n’y a aucun moyen de différencier la version mobile de la version desktop d’Outlook.com, nous avons d’abord fait le choix d’afficher la version mobile par défaut (il est plus facile de lire une mise en page mobile sur un écran desktop que l’inverse).
Avec MJML 4, vous pouvez maintenant modifier ce comportement en ajoutant un attribut sur la balise mjml pour forcer la mise en page desktop sur Outlook.com :

Vous pouvez désormais facilement remplacer le breakpoint par défaut de MJML (480px) en utilisant le composant dédié mj-breakpoint (voir la documentation).
Le moteur MJML supporte maintenant le composant mj-include, et mieux encore, il validera tous les fichiers inclus, y compris les imbrications sur plusieurs niveaux.
La syntaxe des différents composants a été simplifiée et améliorée au niveau de la sémantique :
Bien que la possibilité de créer des composants personnalisés a été une caractéristique de MJML depuis le début, c’est devenu beaucoup plus facile. Tout d’abord, il n’y a plus de dépendance à ReactJS et il est maintenant possible d’utiliser des composants MJML directement dans votre propre composant.
Nous publierons un tutoriel dédié pour créer vos propres composants avec MJML 4 dans les semaines à venir.
Comme MJML 4, l’interface en ligne de commande a été totalement réécrite. Elle suit maintenant une syntaxe plus standard et apporte également de nouvelles fonctionnalités, comme la migration d’un template de la syntaxe v3 vers la syntaxe v4 ou l’affichage de plusieurs fichiers ou même d’un dossier entier (voir la documentation).
Si vous êtes familier avec l’utilisation de NPM et de la ligne de commande, vous pouvez installer la v4 en exécutant npm install mjml et commencer à l’utiliser immédiatement. Si vous exécutez MJML sur vos modèles écrits pour la v3, ils seront convertis de manière transparente à la syntaxe v4 et traduits en HTML.
Vous pouvez également migrer vos templates écrits avec la syntaxe v3 en utilisant l’option -m du CLI, qui produira votre template MJML avec la syntaxe v4 sans le traduire en HTML.
Consultez la documentation de la ligne de commande pour retrouver toutes les options disponibles.
Les plugins MJML pour les éditeurs de texte (comme Atom, Sublime Text, Visual Studio Code) ont été mis à jour. L’application MJML et l’éditeur Online sont toujours en cours de migration vers MJML 4.
Cette actualité vous intéresse ? N’hésitez pas à venir chatter sur Slack ou à passer nous dire bonjour sur Twitter.
Si vous rencontrez un problème ou si vous remarquez un bug d’affichage avec MJML, merci de nous notifier du problème sur Github.